WordPressでコードをベタ打ちしてしまうと、通常の文章と混じってイマイチ読みにくいですよね。
ソースコードに色を付けて目立たせることをシンタックスハイライトと言います。
シンタックスハイライトはプラグインを使っても実行できますが、中にはすでに更新が止まっていたり、テーマとの相性が悪くサイトに導入できない場合もあります。
今回はプラグイン無しでも簡単にWordpressでコードをキレイに表示する方法についてご紹介します。
目次
WordPressの「コード」ブロックを使う

基本の使い方
最も簡単にWordpressでソースコードを目立たせる方法は、Wordpressデフォルトの「コード」ブロックを使う方法です。
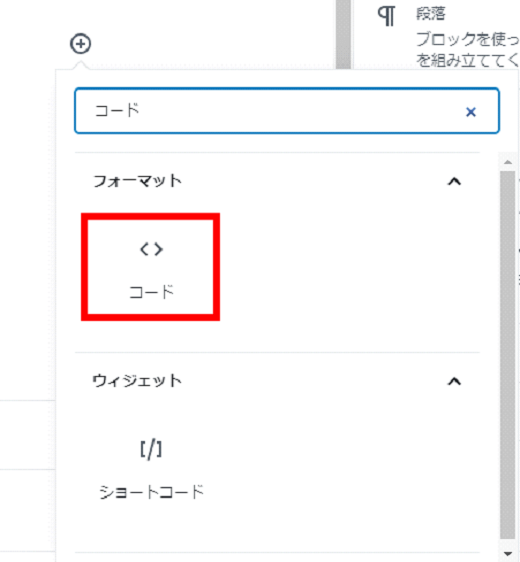
まずWordpressのテキスト入力画面上で「+」をクリックし、検索窓に「コード」と入力します。
コードブロック(< >)が見つかるので、クリックしてブロックを挿入します。

次に挿入されたコードブロックにソースコードを貼り付けます。
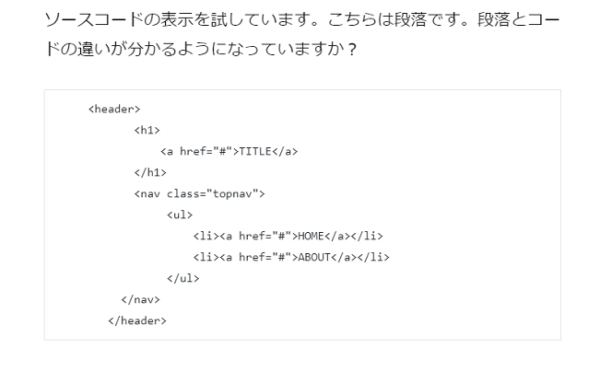
今回はheaderタグ内のナビゲーションメニューを張り付けてみます。タブキーなどでインデントを付けておくのを忘れないでください。
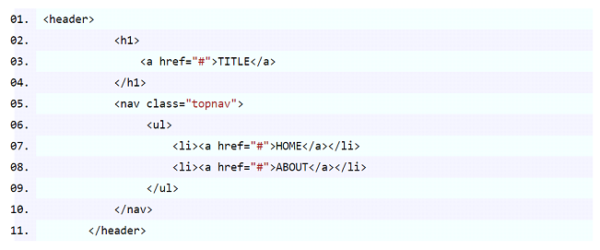
実際のWebページ上では以下のように表示されます。

ソースコード部分が段落とは別になり、ボーダーラインで囲まれていることが分かりますね。
文字の大きさが段落と変わっていたり、インデントが反映されていたりしてソースコードが目立つようになりました。
(※今回使っているWordpressテーマは「Twenty Nineteen」です。テーマによってコードブロックの見た目は若干変わってきます。)
CSSでソースコードをさらに目立たせる
コードブロックを使えば、ソースコードと段落部分を区別することが可能になります。しかし、見た目が若干地味ですね。
応用的な内容になりますがコードブロック部分にCSSで設定を追加すれば、よりソースコードを目立たせることができます。
コードブロックにはデフォルトでwp-block-codeというクラス名が付いています。
CSS編集からwp-block-codeを対象とした装飾コードを追加してみましょう。
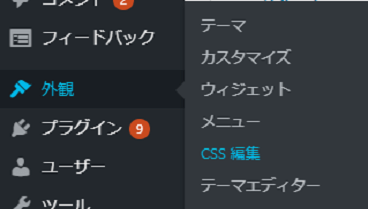
テーマにCSSを追加するには、ダッシュボードの「外観」→「CSS編集」→「追加CSS」をクリックします。

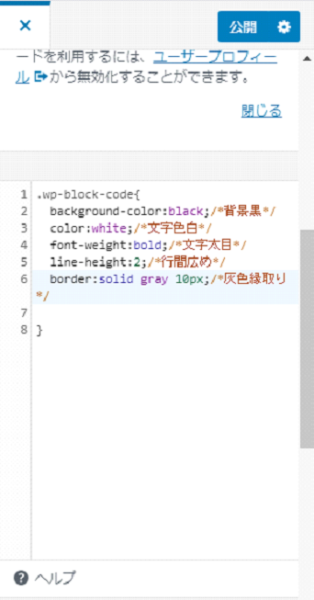
CSS追加用のウィンドウが表示されるので、ここに設定を書いていきましょう。
例えば、
- .wp-block-code{
- background-color:black;/*背景黒*/
- color:white;/*文字色白*/
- font-weight:bold;/*文字太目*/
- line-height:2;/*行間広め*/
- border:solid gray 10px;/*灰色縁取り*/
- }
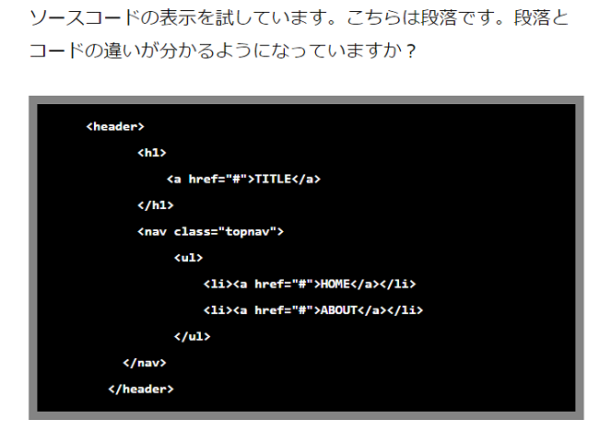
とすれば、コードブロック部分がより目立つようになります。右上の「公開」をクリックすると、設定が現在のページに反映されます。


なおWordpressの仕様変更に備え、デフォルトのclass名(wp-block-code)ではなくコードブロックごとに自分の好きなclass名を追加して設定を行ってもOKです。
追加CSSclass名の設定は、コードブロックを選択した状態で右側メニューに表示される「高度な設定」から行えます。

srctohtmlを使う

基本の使い方
次は外部サービスを使ってシンタックスハイライトを行う方法です。
「srctohtml」というサービスでは、ソースコードを張り付けるだけで、簡単に見栄えの良いソースコードテキストを作ることができます。
http://marginalsoft.com/tools/srctohtml/

※画像はsrctohtmlより引用
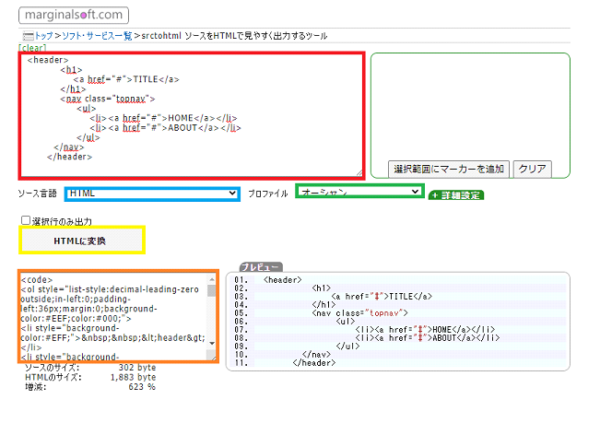
まず、画像左上(赤枠部分)にソースコードを入力します。
次に、その下のソース言語(青枠部分)メニューから、コードの種類を選びます。今回はHTMLですね。
プロファイルメニュー(緑枠部分)からはバックグラウンドカラーのバージョンが選べます。
「HTMLに変換」(黄色枠部分)をクリックすると、左下(オレンジ枠部分)にソースコードが表示されます。これをコピ―&ペーストしてWordpress編集画面に貼り付けます。
このとき段落ブロックではなく、「カスタムHTML」ブロック内に貼り付けを行ってください。
これで、Wordpressのサイト上にシンタックスハイライトされたコードが表示されました。

応用的な使い方
srctohtmlのデフォルト設定では文字の背景にストライプ模様がついていたり、行番号ごとに数字がふられていたりします。
サイトのイメージによってはこのようなデザインがそぐわないかもしれません。そんな時は詳細設定で、表示をよりシンプルにしてみましょう。
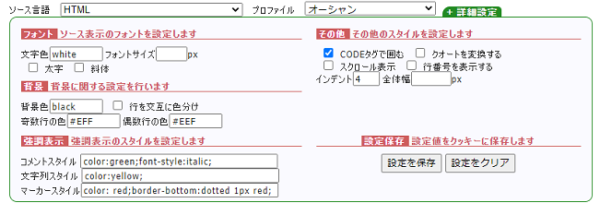
プロファイルの横にある「詳細設定」のボタンをクリックすると、設定ウィンドウが開きます。

※画像はsrctohtmlより引用
「行を交互に色分け」チェックを外すと、ストライプが消えます。さらに背景色を「black」、文字色を「白」にしてみましょう。
また強調表示の「文字列スタイル」カラー名を「yellow」に変えてみます。
「その他のスタイル」の中の「行番号を表示する」チェックも外します。
このまま、「HTMLに変換」ボタンを押すと、設定が反映されたコードが作成できます。

※画像はsrctohtmlより引用
GitHub Gistを使う

基本の使い方
最後にGitHubを使った方法を説明します。GitHubはソースコードの管理を行うサービスで、エンジニア同士がソースコードをシェアできるSNS的側面もあります。
GitHub GistはGitHubのサービスの1つで、コード書式が整っていないブログにコードを記載するときに便利です。
使い方はこうです。まずはGitHubのアカウントを作成し、GitHubにログインします。
https://github.co.jp/
その後、こちらのページでGistを開きます。
https://gist.github.com/
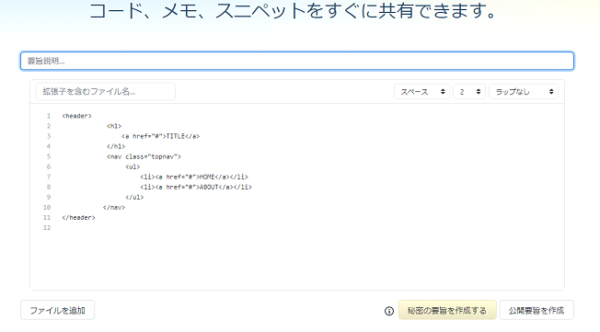
次に「要旨説明(コードの説明)」「拡張子を含むファイル名」を入力し、新しいファイルを作ります。
エディタ画面にWordpressで表示したいコードを入力したら、画面下部の「秘密の要旨を作成する(Create secret gist)」もしくは「公開要旨を作成(Create public gist)」のどちらかを選んでクリックします。
「秘密の要旨」を選ぶと検索エンジンにこそ表示されなくなりますが、URLを指定すればだれでもアクセスできるコードファイルが作成できます。

※画像はGitHub Gistより引用
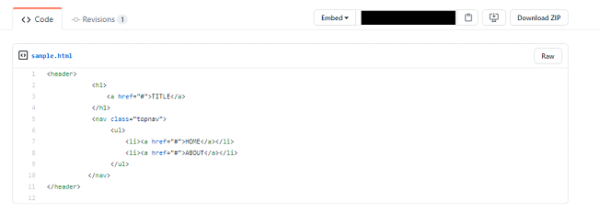
ファイルが作成出来たら、画面右上の「Embed」内のURLをコピーします。

※画像はGitHub Gistより引用
WordPressに戻り、「カスタムHTML」ブロックを挿入してください。その中にコピーしたURLを貼り付けます。
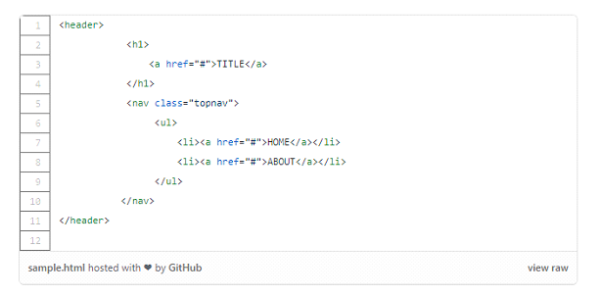
WordPressを公開してみると、シンタックスハイライト付きのコードが表示されているのが分かります。

GitHub Gistを使う方法は、GitHubのアカウントを作らなければならない分少し手間ですが、作成したURLをブログに貼り付けるだけでよいのでとても楽です。
ハイライトもとてもキレイで見やすいですね。
GitHub Gistを使う上での注意点
GitHub GistはGitHub上のサービスなので、ソースコードの元はWordpress上ではなく、GitHub上にあることに注意が必要です。
例えば何らかのトラブルでGitHubアカウントが停止状態になってしまった場合、埋め込んだソースコードがいきなり表示されなくなってしまう可能性があります。
またCSS設定を行えば背景色の設定などもできますが、コードブロックを使ったときよりもカスタマイズが難しいです。
クリック!