コードキャンプ(CodeCamp)は社会人・大学生向けのオンラインプログラミングスクールです。
転職のためプログラミング学習をしたい初心者の社会人、プログラマー・エンジニアとして就職したい大学生に人気。
プログラミング初心者がいきなり入学するのは不安も大きいですよね。なので無料体験して、自分に合っているかしっかり確認するといいですよ。
わたしもコードキャンプの無料体験をやってみたので口コミします。
目次
コードキャンプ CodeCamp無料体験の流れ
申し込み

無料体験の申し込み自体は簡単です。
まず会員登録するのですが、Twitterアカウントやgoogleアカウントを使っても登録が可能です。
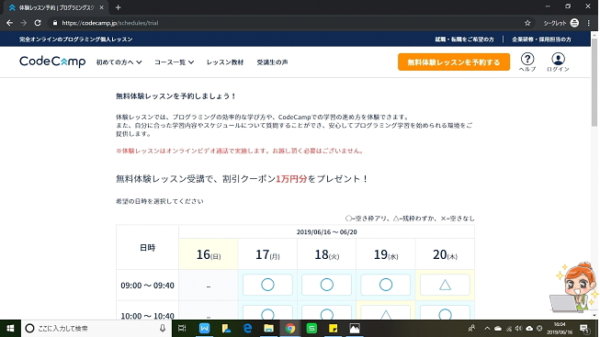
会員登録後は講師の空きのある時間をすぐに予約することができます。
私の場合は1時間後にすぐ空きが見つかったので、さっそく無料体験を申し込みました。
ただし、その後が少々ややこしくなっています。
事前に準備しなければならないもの

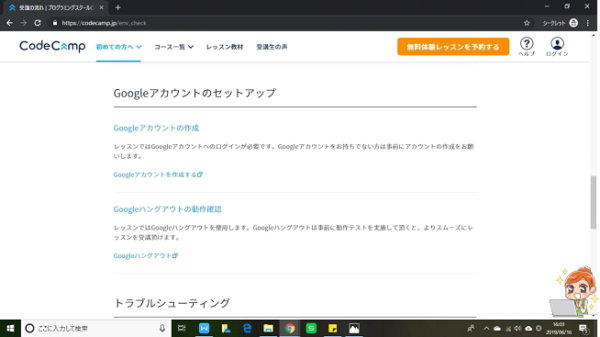
コードキャンプの無料体験はビデオチャット(googleハングアウト)を利用したネット家庭教師方式を取っているプログラミングスクールです。
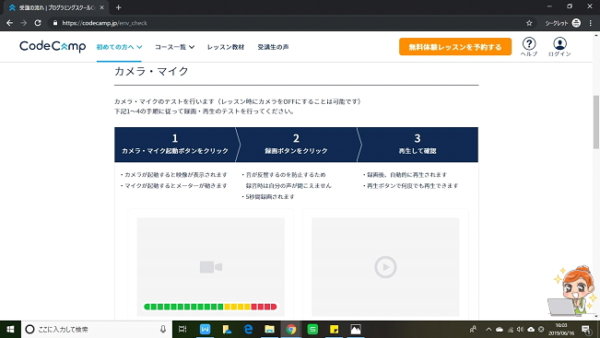
ビデオチャットをするためには事前に準備しなければならないものがいくつかあります。
・PCに接続できるマイク
・カメラ(顔出しが嫌な人は必要なし)
・googleアカウント
・google ハングアウト(使い方を調べておく必要があります)


体験開始前にそろえておかなければいけないツールはこちら。
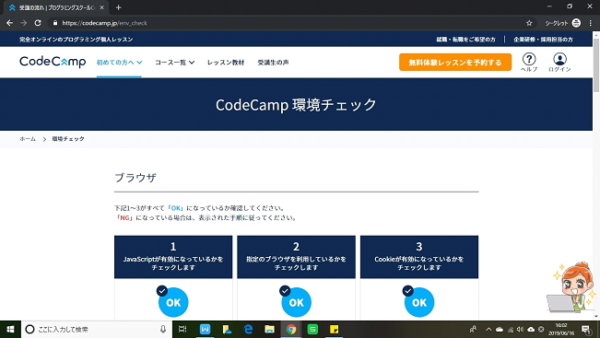
ツールがちゃんと起動するかといった、環境チェックもクリアしなくてはなりません。
準備物を用意する手間などを考えた上で、無料体験の時間を予約すべきだと思います。
無料体験の前には簡単なアンケートがあり、これまでのプログラミング体験の有無やどうしてプログラミングを学びたいかという質問に答えておきます。
体験スタート

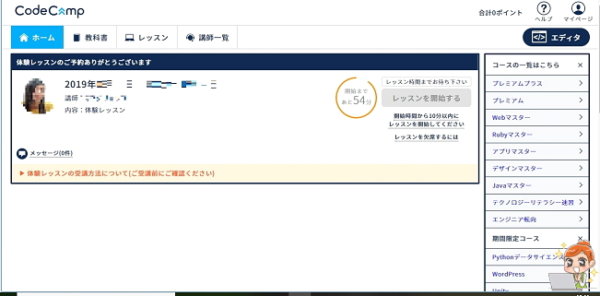
時間になると、受講予約画面から「無料体験を始める」ボタンが押せるようになりますので、クリックしてスタート。

無料体験の内容は基本的に講師の方とのマンツーマンのビデオチャットです。
コードキャンプ(codecamp)受講内容についてはもちろん、「初心者がWebエンジニアになれるのか」等プログラミングについての質問には何でも気軽に答えてくれます。
事前アンケートの結果が講師の方の手元にあるようで、これに沿った内容で会話を進めていく感じです。
もちろん実際のコードキャンプ(codecamp)授業体験も頼めばやらせてもらえますが、必須というわけではないです。
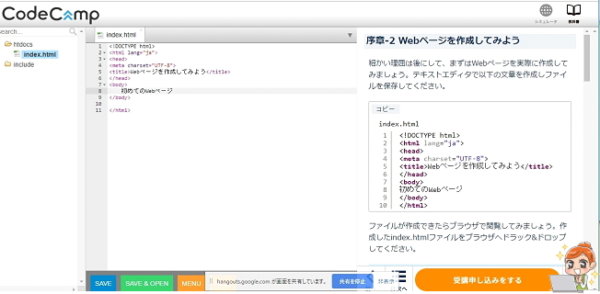
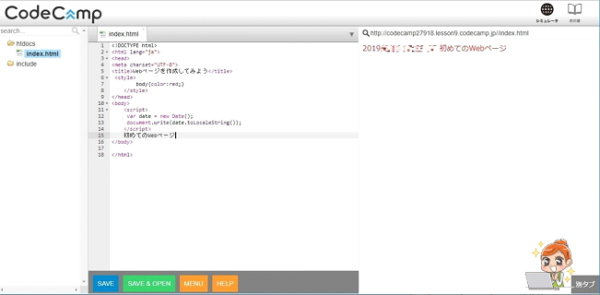
私は実際の体験授業を経験しましたが、その内容はHTML、CSS、Javascriptのコードを教科書に従って書いていくというもの。


授業の合間にも(やや脱線気味の)わからないことや疑問点を質問することができます。
学校の授業のように決まったカリキュラムがないので、かなり柔軟な感じでした。
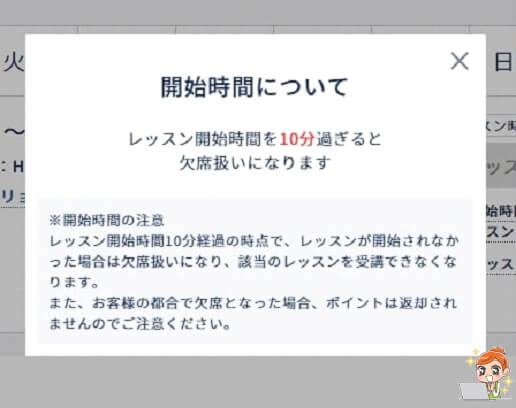
40分の持ち時間が終わると無料体験終了となります。
会話の流れ上、若干時間をオーバーしてしまうことがありますが、快く対応してもらえます。
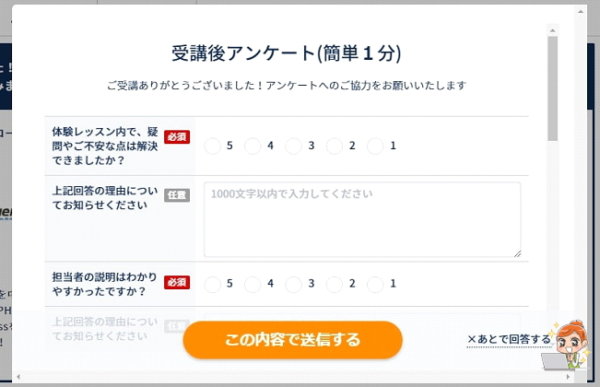
最後にアンケートに答えて終了。講師からの個別メッセージももらえます。

コードキャンプを体験した感想。

かなり好印象
対応してくれた講師の方が朗らかだったこともあると思いますが、かなり好印象でした。
コードキャンプ(codecamp)の講師陣は実際にフリーランスやIT企業で活躍されている方がそろっているため、仕事でプログラミングを行う実際の体験が聞ける貴重な体験となりました。
無料体験授業ではオンライン上の教科書を見ながら、講師とのとのやり取りでプログラミングを進めていきます。
目の前に講師がいる感覚なので、何でも質問しやすいし、つまずくことがありません。家庭教師を受けている感覚ですね。
質問の内容はどんなことでもこたえようとしてくれるので、お話がしやすかったです。
今回はWebマスターコースを中心に質問させてもらいましたが、どのような言語を学んだらよいか、どんなコースにしたらよいかといった相談も受け付けてくれるようです。
しつこい勧誘がなく安心して受講できた
また数十万する有料プログラミングスクールの体験版、ということで「強引に入会を勧められたらいやだな」とどこか警戒していた部分もありましたが、コードキャンプ(codecamp)の入会を強く勧められることは全くなかったです。
Web業界で活躍している先輩とのおしゃべりといった雰囲気で、楽しい時間が過ごせました。
プログラミング学習で悩みがある方は、とりあえず無料体験だけでも受講してみるとよいのではないでしょうか。
難易度は?本当に初心者でもプログラミング学習できる?

インターネットを介しての家庭教師という性質上、まずチャット環境の整備が自分でできるかが大前提。
そんなに難しい設定ではないですが、パソコンになれていない人だとこの時点で戸惑ってしまうかもしれません。
あまりチャット経験のない人はGoogleハングアウトの使い方などを、事前に調べておくといいと思います。
オンライン教科書は自分で読み進めていく形式なので、自分のペースで学習しながら講師に随時助けてもらうことができます。
分からないところをチャット形式で直接聞くことができるので、全くの初心者でも学習を進めることができるでしょう。
ただしコースによって授業の受講回数に制限があります。
追加料金を払えば受講回数を増やすことができますが、その分出費はかさんでいくので注意。
ちょっとした疑問点は自分で調べて解決を心がけた方が良いと思います。
学習意欲のある初心者~中級者向けのプログラミングスクールだと思います。
コードキャンプ(CodeCamp)のコース

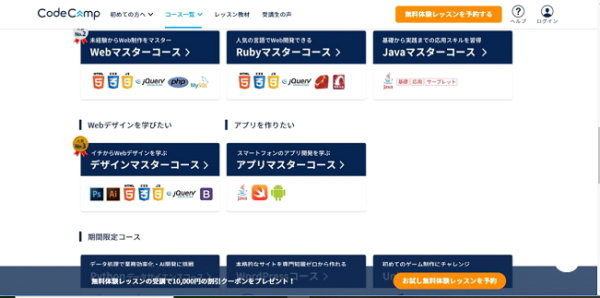
コードキャンプのコースは基本的に「マスターコース」・「プレミアムコース」・「プレミアムプラスコース」の3つに分かれています。
「マスターコース」は受講できるプログラミング言語に制限がある代わり、料金が安くなっています。
「プレミアムコース」ではコードキャンプが提供する13のプログラミング言語に、”illustrator”と”photoshop”コースを加えた全15コースを制限なく受講することができます。
さらに「プレミアムプラスコース」ならば、全15コースの受講に加え、他のプランでは制限されている受講回数が無制限。質問し放題のコースになっています。
学習期間と料金

「マスターコース」「プレミアムコース」「プレミアムプラスコース」それぞれに、2か月プラン・4か月プラン、6か月プランが用意されています。
独学である程度プログラミングの知識があり、1日の学習時間がそれなりに取れる人。
そしてなるべく費用を抑えたい人は2か月プランがお勧めです。
全くの初心者でじっくり学びたい、仕事が忙しくなかなか学習時間を確保できないという人は6か月プランでのスタートが良いでしょう。
手軽な「マスターコース」の2か月プランならば受講料148000円+入会料10000円で10万台での受講が可能です。
2か月の期間が来ても、授業数の残りがあれば追加料金を払うことで受講期間を延長することもできます。
もっとも手厚いプレミアムプラスコース6か月プランの料金は698000円+入会料10000円となります。
安く受講する方法。割引券、教育訓練給付制度

無料体験後には10,000円の割引券がもらえるので、受講申し込みの際にはぜひとも活用したいですね。
もうひとつ、料金を安くする方法があります。
それは雇用保険を使った教育訓練給付制度を利用することです。
対象となるのは「webマスター6か月プラン」と「デザインマスター6か月プラン」で、最大6万円の受講料が給付されます。
現在雇用保険に加入している人は活用を検討してみてください。
学習内容

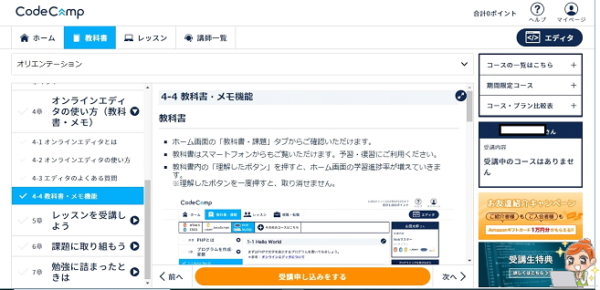
受講の基本的な流れは、こんな感じです。
オンライン教科書を読む→専用のコードエディタで実践→わからないところがでてきたら講師を選んで授業を予約→googleハングアウトでビデオチャットしながら問題点を解決→まとめの添削課題を提出
WebマスターコースではWeb製作に必要なHTML、CSS、Javascript、jQuery、PHP、MySQLの6言語を学びます。
他にも、Webデザインやスマートフォンのアプリ開発を学ぶコースもあります。
学習サポート

オンライン教科書での分からない点は授業で講師に質問することができるため、なによりの学習サポートになります。
またコードキャンプの受講生は無料転職サポートサービスが利用できます。
追加料金は不要で、プログラミング業界の転職に向けたサポートを専任のアドバイザーから受けることが可能です。
プログラミング未経験からの転職活動では、なにをアピールすればよいのか戸惑いがちだと思います。
しかしこのサービスを利用すればアドバイザーがコードキャンプ受講時の製作物をつかった自己ピーアール法を考えてくれるので、プログラミングを使う仕事に就くことを学習の目標に据えている人には非常に役立つでしょう。
講師の質はどうなの?

コードキャンプの特徴の一つは実務経験豊富なフリーランス・IT企業経験者を講師陣に据えていることです。
講師の質を厳選しているコードキャンプでは講師選考通過率17%(公式ホームページ2018年度採用実績の数字)をクリアした優秀な人材を採用しています。
未経験からプログラミング技術を身に着け、実務現場で活躍したいと考えている人にはたくさんの不安があります。
今勉強していることが本当に現場で通用するのか、どんな言語を身に着けたらよいのか、在宅で仕事をしたいけれど、どうやってするの?など…。
これらの学習外の質問にも答えてくれるキャリアTalkが実現できるのは講師が実際の現場体験者だからこそだと思います。
クリック!