テックアカデミー(TechAcademy)はオンラインプログラミングスクールです。
自宅で学習できるので、働きながらプログラミング学習したい女性や子育てママにおすすめです。
目次
テックアカデミーTechAcademy、まずは無料体験しよう
テックアカデミー(TechAcademy)にいきなり入会するのはこわいので、まずは無料体験しましょう。
無料体験は名前とメールアドレスを入力するだけで簡単に始めることができます。
詳しい個人情報を入力する必要がないので、とても楽ちんです。

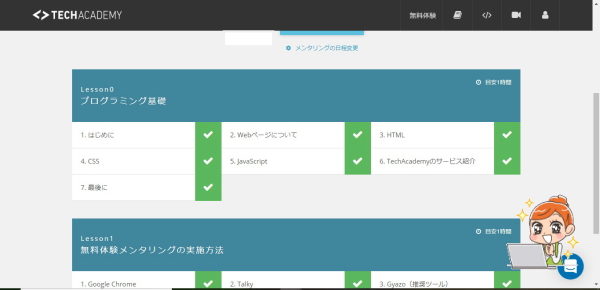
無料体験申し込み後は「Lesson0プログラミング基礎」と「Lesson1無料体験メンタリングの実施方法」という画面にアクセスすることができます。

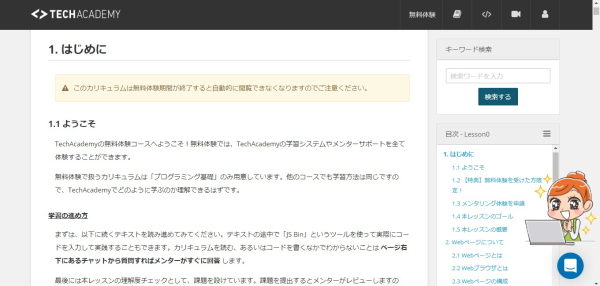
テックアカデミー(TechAcademy)では画面上のテキストを見ながら、与えられた課題を解いていきます。
テキストは単元ごとのまとまりになっており、右上に学習時間の目安が表示されます。
無料体験版でLesson0として表示されたチャプターは想定勉強時間1時間のカリキュラムとなります。

Lesson0のテキストを読み進めていくと、実際に自分の手を動かしてコードを書いていく部分が出てきます。


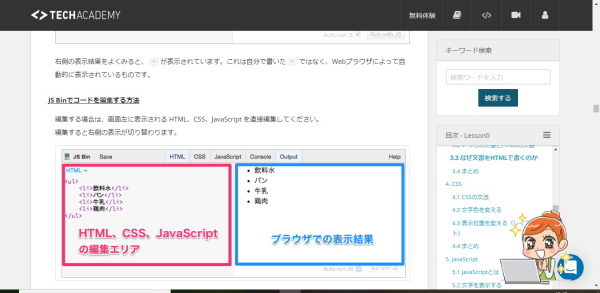
このページにはJS Binが埋め込まれています。
JS Binは実際に自分が書いたコードがウェブブラウザ上でどのような見た目になるのか、即時に表示されるツールです。
これを使って、テキストで解説されているコードの演習を行っていきます。
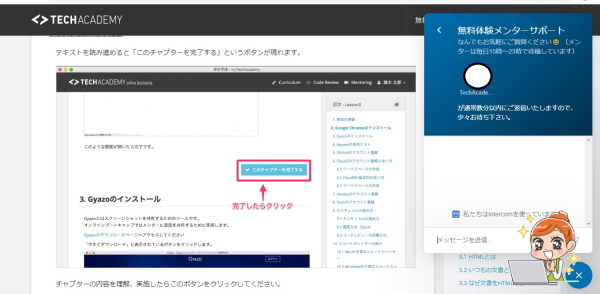
1つの章を読み終えると、「このチャプターを終了する」というボタンが表示されます。
こちらをクリックすることで、どこまで学習が終了したかを後で確認していくことができます。

Lesson0ではHTML、CSSの基礎をさらっと勉強した後、Javascriptに進みます。
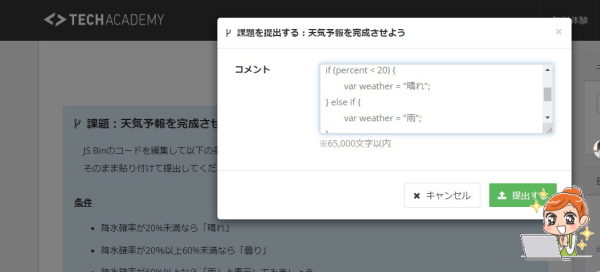
この章の最終課題はJavascriptを用いた天気予報を作ることです。
簡単なif条件文の書き方を学んだら、いざ課題に挑戦。
課題提出後の採点レビューまでが無料体験の内容となっています。



テキスト学習中、課題製作中などに分からないことがあれば、画面右下のふきだしマークをクリックしてメンターさんにチャットで質問することができます。
また、無料体験ではテキスト学習に加えて5~25分程度のメンタリングを受けることもできます。
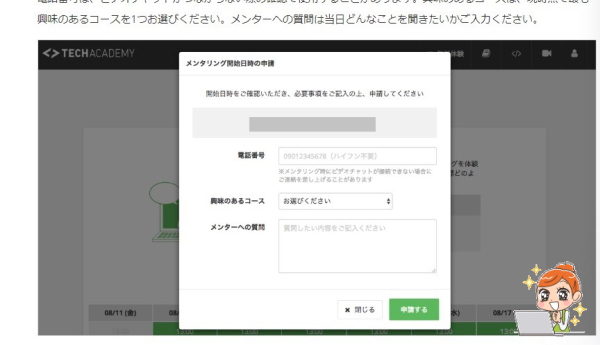
メンタリング日程の申請画面から空いている日時を選んでメンタリングを予約します。
メンタリングを予約するためには、電話番号の登録が必要です。メンタリングの日程が迫ってくると、電話・SMSメール・無料体験時に登録したメールで「この日程でメンタリングが行われます」という通知が行われます。
あらかじめメンタリングで聞きたいことは事前アンケートに記入します。

メンタリングにはWEBマイクとカメラが必要です。
また、Talkyというvideoチャットツールを使用するので、メンタリングの受講日までに使い方をざっと見ておく必要があります。
当日になったら、自分専用のTalkyアドレス(メンタリング当日にメールで送られてきます)をクリックし、メンタリングを開始します。
メンターが事前アンケートの質問やコースについて説明してくれます。
聞きたいことがあったらどんどん聞いていけばいいのですが、事前の質問以上にあまり聞きたいことが思いつかず、私の場合は5分程度で終了してしまいました。
ただし追加での質問があったら、メンタリング終了後も無料体験期間中は画面右下の吹き出しで質問が可能です。
クリック
テックアカデミーを体験した感想

無料体験ながら、1時間分のテキスト学習と1回分のメンタリングを受講することができるのはお得だと感じました。
無料体験期間も1週間とたっぷりあり、じっくりとテックアカデミー(TechAcademy)のカリキュラムの内容の全体が見渡せます。
学習内容はHTMLとCSSとJavascriptでしたが、メインはJavascriptという感じでした。
課題もJavascriptを使ったものでしたがかなりヒントがあったので、特に難しくは感じませんでした。
一章ごとに課題が設定されているのも学習目標が定まりやすくていいですね。
課題提出後にはレビューももらえます。上手に褒めてくれるので、やる気が高まります。
サポートとして非常に便利だと感じたのがチャットを使った質問システムです。
疑問に思った点はすぐに質問でき、解答自体も数分でかえってくるので学習スピードが落ちません。
チャット担当のメンターの態度も柔らかで、どんどん質問したいと思わせてくれました。
逆にビデオチャットでのメンタリングはイマイチ。
まず、ヘッドセットやWEBカメラを用意し、Talkyのビデオチャット環境を整えるまでがビデオチャットに慣れていない人にとっては大変なのではないでしょうか。
さらにメンタリングの予約を取って実施日がくるまでに、電話での日付の確認・SMSメールでの日付の確認・Eメールでの日付の確認と面倒なぐらいに確認の嵐。
そのわりに実際のメンタリングは、わずか5分で終了。
メンターが事前アンケートの質問にマニュアルっぽい回答をささっと答えて終です。
チャットサービスが楽ちんだったのに比べ、メンタリングは期待外れでした。
プログラミング学習の難易度。難しい?簡単?

学習サポートが「チャットサービス」と「メンタリング」の2つの方式を取っており、いつでも質問できる形式なので初心者でも十分学習が可能だと思います。
ビデオチャットになれていない人はメンタリングシステムを使う上で少し戸惑うかもしれませんが、テックアカデミー(TechAcademy)内での導入手順手引きがかなり丁寧なのでこれに従っていけば大丈夫です。
テキスト学習中心なので基本的には独学ですが、「独学学習では挫折しそう…」という人はメンタリングのシステムを使って個人目標などをメンターに立ててもらうといいかもしれません。
逆に「独学が得意」という人は、チャットサービスをフル活用してどんどん勉強を進めていけると思います。
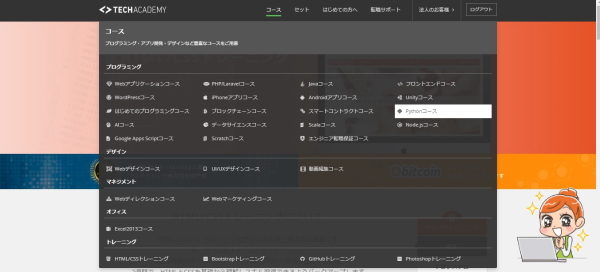
テックアカデミーは全29コース
コースは全部で29通り。大きく「プログラミング」「デザイン」「マネジメント」「オフィス」「トレーニング」に分かれています。

用意されているコースはかなり多彩で、なかには「はじめてのプログラミングコース」という初心者向けコースも用意されています。
全くプログラミングの自信がないという人はこちらのコースから始めればよいですし、
逆にある程度独学経験がある、将来プログラミングスキルをキャリアにつなげたいという人は「エンジニア転職保証コース(20代限定ですが)」や
「WEBデザインコース」などを選んでレベルアップにつなげることができると思います。
学習期間と料金

学習期間が短いのは「トレーニングコース」。
2週間でプログラミングの基本を学ぶことができます。
料金もとても安く、HTML/CSSトレーニングの場合社会人で49,000円(税別)、学生で39,000円(税別)となっています。ただし、トレーニングコースではメンタリングを受けることができません。
プログラミングコースの場合は期間を数週間単位で選ぶことができます。
WEBデザインコースの場合は「4週間」「8週間」「12週間」「16週間」に分かれています。
料金は最短の「4週間」で社会人139,000円学生109,000円。最長の「16週間」で社会人289,000円学生199,000円です(税別)。
クリック
学習内容

テックアカデミー(TechAcademy)での基本的な学習の流れは、WEB上のテキストを読む→テキスト内でJSBinを動かし、コードの動きを確認→チャプターごとの課題を解く→課題を提出し、レビューをもらう
というものです。
課題の提出回数は無制限で、なんどでも挑戦が可能です。
テキスト学習で分からない点はチャットシステムをつかって即時質問をし、それでもわからなかったらビデオチャットをつかったメンタリングで解決していきます。
学習サポート

テックアカデミー(TechAcademy)では2つの学習サポート体制が整っています。
まずはテキストや課題をこなすうえで躓いたとき、すぐに質問できるチャットシステム。
テキスト画面の右下に表示されている吹き出しをクリックすることで、メンターに学習上の疑問点を質問することができます。

チャットシステムは15時~23時の間使うことができます。
無料体験中は質問して数分以内には回答をもらえました。
疑問点というのは後回しにすると、だんだん聞こうという意欲がなくなってしまうものですが、このシステムならサクサク解決していけそうです。
もう一つが週2回のメンタリングです。
チャットだけでは解決できない問題をビデオチャット形式でメンターに質問することができます。
画面の共有などを行って1対1家庭教師形式での学習が可能です。
また、メンタリングでは学習の目標設定や学習スケジュールの管理なども行ってもらえます。
講師の質

現役のプログラマが講師として、チャットサポート、メンタリングサポートを行っています。
メンタリングサポートでは学習面の質問だけでなく、キャリアサポートも行っています。
実際に現場で活躍している先輩からのアドバイスだからこそ、生身の声を聴くことができるはずです。
なおメンタリングサポートでメンターとなる講師はメンター予約の時間帯によってテックアカデミー(TechAcademy()側で割り振られますが、「自分は女性だからメンターは同性がよい」などの要望を事前に伝えることはできるようです。
無料体験できる!
クリック!