Webサイトのアニメーション表現は、「JavascriptやJqueryを学ばないとできない!」と思い込んでいませんか。
実はCSSだけでもできるアニメーション表現はたくさんあります。
新しい言語を学ぶのは時間的コストがかかりすぎるという人、ちょっとした動きをサイトデザインに取り入れたい人はCSSアニメーション表現に挑戦してみましょう。
CSSアニメーション表現のメリットとデメリット
メリット

CSSでアニメーション表現をする大きなメリットはJavascriptを必要としないところです。
Javascriptを学ぶには一定の時間がかかります。Javascriptの書き方はHTMLやCSSの文法とかなり異なっているため、Webデザインやコーディングをメインに行っていた人の場合、混乱してしまう可能性があるのです。
それに対しCSSでアニメーション表現をするなら、書き方はいつものCSS文法で大丈夫です。
また簡単なアニメーション表現なら、JavascriptよりもCSSアニメーションの方が楽に実装できるという側面もあります。
JavascriptでHTMLの操作をしようとすると、コードが結構長くなってしまうのです。
Jqueryを使えばもっと簡単な表現ができますが、Jqueryを使用するには外部のコードを読み込む必要があったりといろいろ下準備が必要です。
CSSならそんな手間はかかりません。
無料版のはてなブログを利用している人にもCSSアニメーションは利点があります。
無料版はてなブログのカスタマイズではJavascriptやJqueryコードを追加するのはなかなか面倒です。
一方CSSコードは編集しやすい仕様になっているため、無料版はてなブログを使っている人にはCSSアニメーションは便利な表現なのです。
デメリット

デメリットはCSSアニメーションの表現には限りがあることです。
アニメーションによってはJavascriptでなければ実現できないものもあります。
CSSでも複雑なアニメーション表現ができないわけではありませんが、コードがかなり冗長になる可能性が高いです。
結果、デザイン部分のCSSコードが埋もれてしまうのはよくありません。
本格的なアニメーション表現をしたいのなら、やはりJavascriptやJqueryを学ぶ必要があるでしょう。
メリットデメリットを把握したうえで、CSSアニメーションを使うべきかどうかを考えてください。
CSSアニメーションに使える2つのプロパティ
CSSアニメーションで使うのは主に以下2つのプロパティです。
transition

CSSでは各要素に:hoverや:activeなどの疑似クラスを付けて、要素が特定の状態になった時の見た目を変化させることができます。
例えば
<a>example</a>
というリンクがあったとします。このリンクのCSSコードを
a{
font-size:5px;
}
a:hover{
font-size:100px;
}とすれば、マウスカーソルがリンクの上にきた時、文字の大きさは一瞬で5pxから100pxに変化します。
しかし一瞬で変わってしまってはアニメーションとは言えませんね。
transitionプロパティは状態間の変化時間を指定できるプロパティです。
変化時間を持たせることで、一瞬の変化を連続した動き=アニメーションのように見せることができるのです。
trransitionプロパティの仲間には、
transition-property(transitionを適用する要素を指定する)
transition-duration(変化させる時間を指定する)
transition-timing-function(変化のタイミングを指定する)
transition-delay(変化が始まるタイミングを遅らせる)
の4種類があります。
例を見てみましょう。
font-size:5px;
transition-property:font-size;
transition-duration:2s;
transition-timing-function:ease-in;
transition-delay:0.5s;
}
a:hover{
font-size:100px;
}このように書くと、リンクにマウスカーソルが当たった時、
font-sizeが0.5秒後(0.5s)に、2秒(2s)時間かけて、ゆっくり(ease-in)変化します。
要素が変化するまでに2秒の時間がかかるため、まるで動いているように見えるはずです。
しかし、4種類のプロパティをいつも書くのは面倒です。そこで、transitionプロパティを使って4種類のプロパティを一括指定してみましょう。
a{
font-size:5px;
transition:font-size 2s ease-in 0.5s;
}このコードは先述のコード(font-sizeが0.5秒後(0.5s)に、2秒(2s)時間かけて、ゆっくり(ease-in)変化する)と全く意味が同じです。
transition-property、transition-duration、transition-timing-function、transition-delayそれぞれの値をtransitionプロパティのあとに半角スペースで区切って指定していきます。
順不同で指定できますが、同じ時間指定のtransition-durationとtransition-delayでは先に書いた方がtransition-durationとみなされます。
なお、
transition:all 2s ease-in 0.5s;
のようにallで適用プロパティを指定すると、すべてのプロパティにtransition効果をつけることができます。
Google デベロッパーツールでtransitionアニメーションの動きを設定してみよう
transition-timing-functionについてもう少し詳しく見てみましょう。
transition-timing-functionには5つのキーワードを指定できます。効果はそれぞれ以下のようになります。
ease(transition-timing-functionの初期値。始まりと終わりが滑らか)
linear(変化の仕方が一定)
ease-in(ゆっくり動き出す)
ease-out(ゆっくり動き終わる)
ease-in-out(ゆっくり動き出して、ゆっくり動き終わる)
このような決まった動き以外にも、自分で自由に変化のタイミングを指定する方法があります。
それはcubic-bezier()という関数を使う方法です。この関数で動きを指定するには3次元ベジェ曲線という概念が必要なのですが、何だか難しそうですね。
しかし、Googleデベロッパーツールを使えば、簡単にcubic-bezierを指定することができます。
まず、アニメーション表現をしたい要素のtransition-timing-funcitionプロパティに適当なキーワード(ここでは例としてease-in)を指定します。
次にhtmlファイルをGoogleで開いて、Googleデベロッパーツールを起動させます。
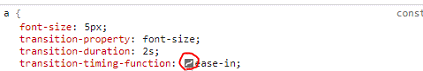
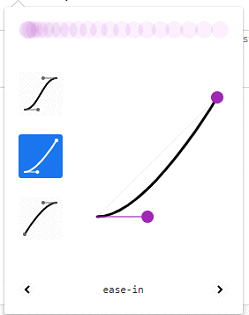
transitionプロパティを指定した要素のCSSコードを見てみると、transition-timing-functionのease-inキーワードの横に(下図赤丸で囲った)アイコンが表示されているはずです。
このアイコンをダブルクリックしてみてください。

下図のような曲線が現れます。
この曲線の先端についている上下紫の丸印をドラックすることで、cubic-bezier()関数が自動的に設定されます。
曲線を動かすと、一番上の紫の丸が動いてどのような動作になるかを表してくれるので参考にしてみてください。

Animation

transitionプロパティでは要素が変化する動きを指定することができました。
しかし「最初の動き、中間の動き、最後の動き」のように、時間の経過に合わせて動きを変えたいときもありますね。
そんなときに便利なのがAnimationプロパティです。
Animationプロパティを使うには、最初にアニメーションの中身を@keyframesの中に書いておく必要があります。
例えば、exampleというdivがあったとします。
<div class="example">example</div>
CSSプロパティは以下のように指定して、黒い正方形にしておきます。
.example{
width:100px;
height: 100px;
background: black;
}この黒い正方形がいろいろな色に変わるようなキーフレームアニメーションを定義してみましょう。CSSファイルに以下のように書いてみてください。
@keyframes color{
0% {
background:white;
}
20%{
background:red;
}
50% {
background: yellow;
}
100% {
background: blue;
}
}@keyframesの後ろのcolorというのはキーフレームの名前で、自由につけることができます。
このキーフレームでは、アニメーション開始後0%の時に背景色を白、20%の時に赤、50%の時に黄色、100%の時に青に変化させるよう定義が行われています。
ではキーフレームをexampleに適応させましょう。
.example{
width:100px;
height: 100px;
background: black;
animation-name:color;
animation-duration:10s;
}まず、animation-nameプロパティで実行したいキーフレームの名前を指定します。
ここではcolorでしたね。
しかし、これだけではアニメーションはスタートしません。
アニメーションの時間を指定するanimation-durationプロパティをつけることで、初めてアニメーションが動き出します。
ここでは10秒(10s)と指定したので、10秒かけて背景色が変わるはずです。
他にもアニメーションを細かく設定する以下のプロパティがあります。
animation-timing-function(アニメーションのタイミングを指定する。)
animation-delay(アニメーションスタートのタイミングを指定する。)
animation-iteration-count(アニメーションの繰り返し回数を指定する。無限ループするにはinfiniteに設定する。)
animation-direction(アニメーションの再生方向を指定する。標準再生のnormal、逆順再生のreverse、標準再生と逆順再生を交互に繰り返すalternateなどがある。)
animation-fill-mode(アニメーション開始前と開始後のスタイルを指定する。)
animation-play-state(アニメーションの実行と停止を指定できる。ユーザーの操作によってアニメーションの再生や停止を行うときなどに使う。)
これらのanimation関連プロパティはanimationプロパティを使って一括指定することもできます。
指定する順番は特に決まっていません。
ただしanimation-duration と animation-delayはどちらも時間指定のプロパティなので、最初に書いた方がanimation-durationとなります。
それぞれ半角スペースを空けて指定します。
例えば、
animation:color 10s ease 2s 10 ;
と書くと、2秒後に10秒間のアニメーションがスタートします。
繰り返し回数は10回で、始まりと終わりが滑らかに動きます。
CSSアニメーションを使うと、サイトデザインの幅がぐっと広がります。ぜひ一度挑戦して、楽しさを味わってみてください。

クリック!