SVGはベクターデータに分類される画像形式で、拡大や縮小を繰り返しても画像が劣化しません。
そのため、ロゴやアイコンの画像形式として適しています。
SVGはIllustratorなどのイラスト作成ソフトで描くことができますが、その中身はXML形式のコードの集まりです。
このような特徴から、CSSやJavascriptを使ってSVG画像の属性を変化させることができます。
つまり、プログラミングによってSVG画像にアニメーション表現をあてることが可能なのです。
この記事では、SVGアニメーションを実現するための簡単な方法について説明していきます。
Illustratorクリエイター能力認定試験(イラストレーターの資格)を独学で突破だ!
目次
まずはSVG画像を製作しよう

まずは、アニメの元になるSVG画像を描いていきます。SVG画像を製作する方法は2つあります。
⇒SVG、GIF、Jpeg、Png。画像データの形式の違いについてまとめました
SVGタグでHTML内に直接記入
HTML内でSVGタグを使うと、図形をWebページに表示させることができます。
例えば、中心座標xが50、中心座標yが50、半径40の青い円を描く場合、HTML内に以下のように記述します。
<svg width="100" height="100" id="test2"> <circle cx="50" cy="50 "r="40" fill="blue" /> </svg>
circleは円を表すタグです。
他にrect(四角形)、ellipse(楕円形)、line(線)などのタグがあります。
複雑な図形を描くにはpathというタグを用います。ただし、pathタグはかなり取り扱いがややこしいです。
複雑な図形を描きたい場合には、次に説明するSVG画像製作ソフトを使う方法をお勧めします。
イラスト作成ソフトでSVGデータを作る
複雑なSVG画像を作りたいときは、ベクターデータ形式の画像が保存できるイラスト制作ソフトを使います。
有名なところではIllustratorが該当しますが、Illustratorは有料ソフトなので手元にないという人もいるでしょう。
そこで、今回はフリーソフトのInkscapeを使う方法をご紹介します。
⇒フリーソフトInkscapeのメリット・デメリット。Illustratorで作ったファイルも開けるよ。
まずは、Inkscapeを使って適当な画像を描き、保存します。Inkscapeで「保存」を選ぶと、デフォルトでSVG形式にて保存されます。
なお、この後SVGデータをHTML内で扱いやすくするために、アニメーション表現でいじりたい各オブジェクト(線や図形)の名前を分かりやすいものに代えておきましょう。
やり方はこうです。
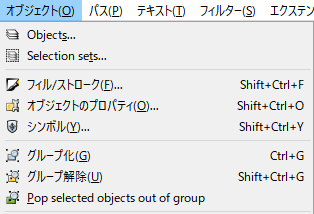
「オブジェクト」→「objects…」で画面右手にオブジェクトパネルを開きます。

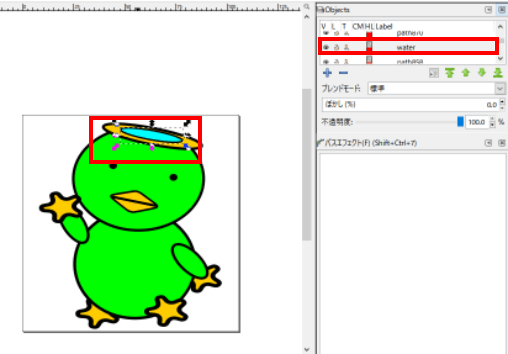
イラスト内の各オブジェクトをクリックすると、該当するオブジェクト名が灰色に変わるので、ダブルクリックして分かりやすい名前を付けます。
ここではかっぱの皿に「dish」、水の部分に「water」とつけました。

いったんかっぱの画像をSVG形式で保存します。
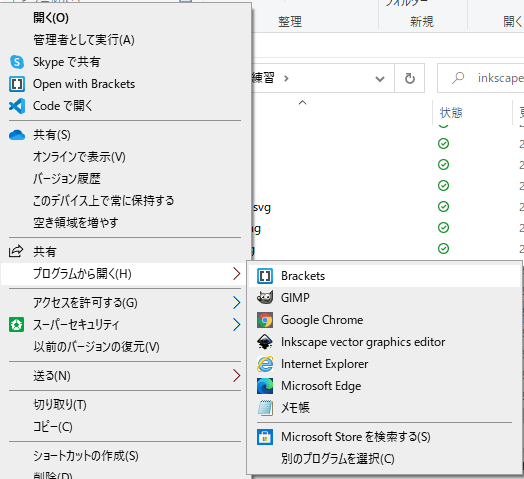
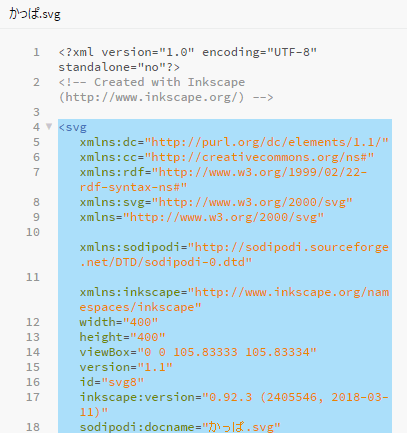
そのあと、保存したファイルをエクスプローラーで表示し右クリック→「プログラムから開く」でテキストエディタかメモ帳を選択します。
ここではテキストエディタの「Brackets」を選びました。

すると、たくさんのコードが表示されます。
これがイラストを表すコードの集まりです。次に<svg>から</svg>までをコピーして、HTMLファイル内に貼り付けます。

コードをを張り付けたHTMLファイルをブラウザで開くと、かっぱのイラストが表示されます。
かっぱの皿をアニメーションで動かす

続いてかっぱのイラストを構成する各要素を動かして、アニメーション表現をしてみましょう。
SVG画像にアニメーション表現を付け加えるには、JavascriptやSMIL(XMLを基盤とした言語)などがあります。
ここではCSSを使ったシンプルな方法をご紹介します。
※ただしCSSでのアニメーション表現はIEの古いブラウザでは対応できません。
⇒CSSでアニメーション表現の作り方。サイトデザインをリッチにしよう
アニメーション表現させたい部分のidを分かりやすいものにする
SVGの中にはpathや ellipseなどのタグがみられます。
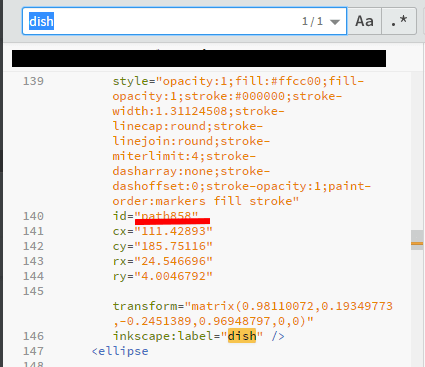
その中で今回動かしたいのは、かっぱの皿部分です。Bracketsの検索機能を使って、「dish」を探すと、inkscape:labelの属性として表示されていることが分かります。
この属性がついているタグのid(画像赤線部分)をdishに書き変えます。またwaterも同様にします。

CSSでアニメーション表現のコードを書く

ここからはCSSファイルの作業です。
まずは、アニメーション表現をさせたいidにanimationプロパティを設定していきます。
#dish{
animation: move 2s ease-in-out 1s infinite normal ;
-webkit-animation: move 2s ease-in-out 1s infinite normal ;
}animationプロパティに続く値は、以下のようになっています。
・move→アニメーションの名称。この後、keyframeで内容を細かく指定していきます。
・2s→アニメーションの長さ(ここでは2秒)
・ease-in-out →アニメーションの滑らかさを指定する。ease-in-outはゆっくり始まってゆっくり終わる
・1s→アニメーションを遅らせる時間を指定(ここでは1秒)
・infinite→アニメーションを繰り返す回数。infiniteで無限に繰り返す
・normal→アニメーションの再生方向を指定する。normalで普通、alternateで再生と逆再生を交互に繰り返す。
次にkeyframeでアニメーションの内容を定義します。書き方のフォーマットは以下の様になります。
@keyframes アニメーションの名前(自由につけて良い) {
経過時間を%で表す {CSSプロパティを書く }
}
具体例は、以下のようになります。
@keyframes move {
0% { opacity: 0;}
30%{opacity: 0.3;}
70%{ opacity: 0.5;}
100% {opacity: 1;}
}これで透明度を変化させるアニメーション表現が出来上がりました。
さらに、water部分に色を変化させるキーフレームを設定します。
#water{
animation: move2 3s ease 1s infinite normal ;
-webkit-animation: move2 3s ease 1s infinite normal ;
}
@keyframes move2 {
0% {fill:#f296ee;}
30%{fill:#709df4:}
70%{ fill:#84f491:}
100% {fill:#00f5ff;}
}これでかっぱの皿の部分が点滅しつつ、中の水の色が変化するアニメーションができました。
ライブラリを利用して、より高度なアニメーションを作ろう

SVGアニメーションには、Javascriptを利用することもできます。
またアニメーションに関するJavascriptライブラリーも充実しており、読み込むことで手軽に高度なアニメーション表現をすることができます。
ここでは、線を手描きしているようなアニメーション表現ができるライブラリーvivus についてご紹介します。
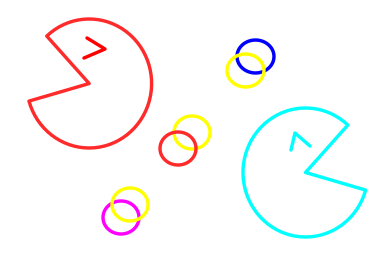
線画を用意する
vivusで表現したい線画をInkscapeなどのSVG画像作成ソフトで作成します。
なお、vivusは線にしか効果がありません。したがって最初からイラストの塗りを設定しない、あるいはJavascriptなどで線が表現が終わってから色を付けるようプログラムしておくなどの工夫が必要です。
ここでは、最初からイラストの塗りを設定せず、線画のみのイラストを用意します。

次に、前述した手順と同じくSVGファイルをテキストエディタで開き、タグで囲われている部分をコピー、htmlファイルにペーストします。
vivusを読み込む
htmlファイルのタグ内に、以下のスクリプトを挿入し、vivusを読み込めるようにします。
<script src="https://cdn.jsdelivr.net/npm/vivus@latest/dist/vivus.min.js"></script>
vivusを動かす
タグの下に、以下のスクリプトを書き込みます。なお、タグの上に書いてしまうと動作しないので気を付けましょう。
new Vivus("test", { //ここにsvgタグにつけたIDを書き込む
type: 'oneByOne',
start: 'autostart',
duration: 1000,
});vivusの中身を解説すると次のようになります。
test→任意のID名:このIDを持つsvgにvivusが作用します。
type: ‘oneByOne’→線画をどのように書いていくかを決めます。oneByOneを指定すると一筆ずつ描いていくようなアニメーションが出来上がります。
start: ‘autostart’→アニメーションが始まるタイミングを制御します。autostartで自動再生を設定します。
duration: 1000→アニメーションの長さを数値で指定します。
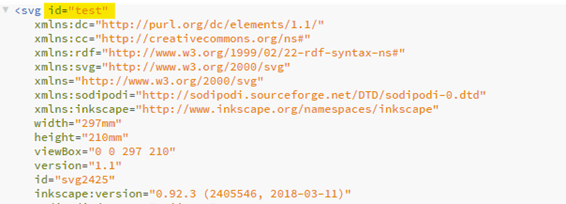
svgタグにID名を付ける
最後に、vivusの最初に入力したID名(ここではtest)をタグ内に指定します。

これで、vivusがsvg画像に作用するようになります。
クリック!