コーディングに便利なテキストエディタを紹介します。
目次
Webデザイナーとコーディング

コーディングというのは、HTML・CSS・Javascriptといったマークアップ言語やプログラミング言語を使ってソースコードを書いていく行為です。
Photoshop(フォトショップ)やIllustorator(イラストレーター)で作ったWebデザイン案は、実際のWebサイトそのものではありません。
ブラウザが正しくWebサイトを表示するためには、ブラウザが読み取れるようなコードでデザインを表現してあげる必要があります。
この作業がコーディングです。
コーディングに携わる人をコーダーと呼びますが、Webデザイナーとコーダーの線引きはあいまいです。
Webデザイナーでもコーダーとしての役割を期待されることもあります。
見た目を作るだけでなくコーディングの知識を身につけた方が仕事の幅は広がるので、Webデザイナーがコーディングの勉強をするのは有益なことです。
コーディング前提でWebデザインを組むことができるようになりますし、コーダーとしての仕事を請け負うこともできるようになるでしょう。
コーディング環境とテキストエディタ

コーディングをする際、コードをどこに書いていくと思いますか?
実はテキストを入力し、編集することができるアプリケーション(テキストエディタ)なら大概どれでもコーディングができてしまいます。
「メモ帳」といえばWindowsパソコンの中にデフォルトでインストールされている超シンプルなテキストエディタですが、この「メモ帳」でもコーディングは可能です。
メモ帳に正しいソースコードを書き込んで、htmlやcssなどの拡張子で保存し、ブラウザで開けばコードをWebサイトの見た目に反映することができます。
ただし、メモ帳のような簡易なエディタは複雑なコードを1つ1つ入力していくのには不向きな面があります。
効率的なコーディングのためにはコーディング支援機能を備えたWebデザイン向けテキストエディタの導入を考える必要があるのです。
Webデザイン初心者におすすめのエディタ「Brackets」とは?

では、実際に「Brackets」というソフトを通してコーディング向けテキストエディタの便利さを見ていきましょう。
「Brackets」はPhotoshopやIllustoratorといった画像編集ソフトで有名なAdobeが開発したテキストエディタです。
無料で使えるオープンソーステキストエディタながら、非常に多機能で動作も軽いです。
Bracketsを使うのに複雑な設定は必要ありません。
無料テキストエディタの中にはインストール後に言語設定をしなければメニューが英語表記のまま、というものもありますが、「Brackets」はインストール後すぐに日本語化して表示してくれます。
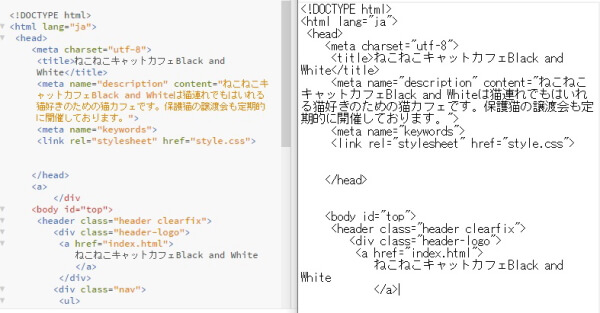
では、実際にBracketsとメモ帳での編集画面の違いを見てみましょう。

左はBracketsの編集画面から引用したもの、右はメモ帳での編集画面です。どちらも同じhtmlのコードですが、見た目が全く違います。
まずBracketのようなコーディング向けのテキストエディタでは、htmlにおけるタグ同士の関係性が見た目ではっきりわかるようになっています。
Bracketsではタグは青色、タグの中に書かれた文字は黒と色分けされ、パッと見てタグとタグの中身をすぐ区別することができます。
タグの中の属性についても同じことが言えます。
classやnameなどの属性は緑、その中身である属性値はオレンジ色で表示されているので、テキスト内でどこからどこまでが何の役割を果たしているかばっちり分かりますね。
それに対し、メモ帳ではタグと中の文が全く同じように黒で表示されているので、どこからどこまでがタグなのか分かりにくくなっています。
文章構造についても自動で解釈し、エラーを分かりやすくしてくれます。
画像では、左のBrackets編集画面で</div><body id=”top”>の部分に赤い色がついています。
これは警告の印です。</div>の前には閉じタグのない<a>が入力されていて、</div>の開始タグである<div>が存在しません。
正しくは
<a><div></div></a>
であるべきコードが
<a></div>
と間違ったコードになっているのです。
このような間違いについて赤い色で教えてくれているというわけです。
HTMLでは開始タグと閉じタグの階層構造が非常に重要になってきますが、メモ帳でタグ入力をしていると、インデントを駆使したとしても構造関係が見えにくくなってしまいます。
間違ったコードの場所をすぐに表示してくれるBracketsはとても便利なのです。
また、このような閉じタグミスを防ぐために、/を打った時点でその場にふさわしい閉じタグを自動で入力してくれる機能もついています。
コーディング向けのテキストエディタでは1からタグを打とうとしたとき、スペルの入力支援をしてくれるのも特徴です。
ブラウザは機械ですから、スペルの一文字でも間違えると正しく読み取ってくれません。
しかし、htmlタグのスペルにはややこしいものが多く、コーディングしているとどうしてもスペルミスをしがちです。
そんなときは便利な入力支援機能を使いましょう。
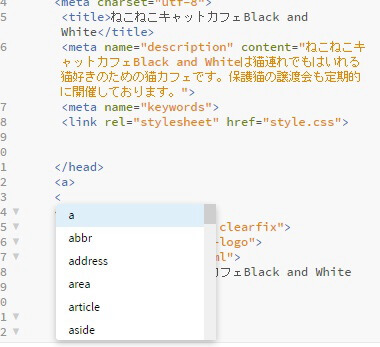
Bracketsでは<の開始タグを打った時点で、タグの候補を一覧で表示してくれる機能が付いています。
一覧の中からタグを選べばスペルミスをすることもありません。
このような入力支援機能はHTMLだけでなく、CSSやJavascriptでも有効です(ただしBracketsではPHPに関しての入力支援は弱く感じられます。
コーディングの中でPHPを使う必要性がある場合は後述するVisual Studio Codeのような別のエディタをお勧めします)。

またBracketsには初心者Webデザイナーにとってうれしい特徴的な機能が備わっています。
その1つがライブプレビュー機能です。
ボタン一つで現在編集中のファイルをブラウザで表示させ、どのような見た目になるかを確認することができます。
まだタグ入力の最中でもリアルタイムで表示を変化させることが可能です(たまに入力結果がリアルタイムで反映されない場合もありますが、そんな時はファイルを保存することで解決します)。
見た目を随時確認しながらコーディングができるので、非常に便利です。
「クイック編集」も大変便利な機能です。
たとえばhtml文章上でid属性にカーソルを当てながら右クリックで「クイック編集」を起動させると、CSSファイルに移動することなくポップアップ画面でid属性にあてるCSSコードを入力することができます。
またCSSファイルのcolorなど色関係のプロパティにカーソルを当て「クイック編集」を選択すると、カラーピッカーが表示されます。
カラーコードを別のアプリで調べる必要がないので、作業がはかどります。
Bracketsにはほかにも様々な機能を追加できるエクステンションが提供されています。自分好みに改造していきましょう。
Brackets公式サイト http://brackets.io/
その他のコーディング向けテキストエディタ

コーディング向けテキストエディタには様々な種類があります。Brackets以外で有名なテキストエディタをいくつか紹介します。
Visual Studio Code
Microsoft製の無料テキストエディタです。
Windows、Linux、macをサポートしています。世界的に非常に人気が高く、2019年度の調査では1番使われている開発ツールの栄冠を手にしています。
(参考URL
https://insights.stackoverflow.com/survey/2019#development-environments-and-tools)
対応している言語の数が多く、Bracketsでうまく入力支援を利用できない言語についてはVisual Studio Codeでのコーディングをお勧めします。
Visual Studio Code公式サイト https://azure.microsoft.com/ja-jp/products/visual-studio-code/
Atom
Windows・Linux・Macで使える無料クロスプラットフォームエディタです。
GitHubが開発元になっています。
ダウンロード画面も、インストール後の画面も英語で、英語が苦手な人は少し戸惑うかもしれませんが設定をすればすぐに日本語化できます。
高機能で拡張性も高いエディタです。
Atom公式サイト https://atom.io/
サクラエディタ
サクラの名前で分かるかもしれませんが、日本製のWindows向けフリーテキストエディタです。
もともと全体が日本語表記なうえ、シンプルな編集画面なので初心者コーダーでも使いやすい仕様ではないでしょうか。
ピンク色(桜色)の背景が優しい印象を与えてくれます。
サクラエディタ公式サイト https://sakura-editor.github.io/

クリック!