WEBデザインにおいて悩ましいのが、各ブラウザに対応しているCSSプロパティの種類がバラバラなことです。
ユーザーがどのブラウザでアクセスしてくるか分からないため、見た目を同じように保てるのかとても気を使います。
しかし、コーディング段階で複数のブラウザすべてを用いて表示確認を行うのはとても大変です。そんな時便利に使えるのが【Can I use…】です。
⇒WEBデザインに必須!Chrome デベロッパーツールとは?
ブラウザ間のCSSプロパティ対応が違う

最新のCSSはCSS3と言われる仕様で、現代のWEBページにふさわしいたくさんのデザインを実装できます。
CSS3では以前のCSSバージョンでは対応していなかったたくさんのプロパティが追加されました。
例えば要素の角を丸くするborder-radiusはCSS3で新しく登場したプロパティです。
しかし、CSSの仕様がアップデートされたからといって、CSSを目に見える形で表示するのはブラウザの機能です。
CSS3の内容は1つ1つの小さな単位に分けて別々に分けて勧告が行われていきます。
そして、そのプロパティにブラウザ側がすぐに追いつけるわけではありません。
ブラウザ側でも時間をかけて新しいプロパティに対応していくのです。
シェア率の最も高いGoogle Chromeを始め、Microsoft Edge、Internet Explore、Safari、FireFoxなどブラウザには様々な種類があります。
各ブラウザのバージョンアップ時期や開発速度は異なりますので、当然CSSプロパティへの対応状況も異なってくるわけです。
そのため、Chromeでは機能したCSS3プロパティが他のブラウザではうまく認識されず、大きなデザイン崩れを起こすという場合もあります。
また、ブラウザにはそれぞれバージョンがあります。
ユーザーが常に最新のブラウザを使っているとは限りませんので、同じブラウザでもバージョンによる対応の違いでレイアウトが崩れてしまうことがあります。
【Can I use…】でCSSの対応状況を調べよう
このようにブラウザ間の対応状況差が存在すると、WEBデザインをする上で非常に面倒なことが起こります。
せっかく便利なCSSプロパティを見つけても、それが原因でレイアウト崩れを起こしてしまうのではないか、と使うのを躊躇してしまうのです。
しかし「すべてのブラウザ」の「すべてのバージョン」で見え方を確認するのはものすごく手間がかかります。
こんな時便利に使えるのが「Can I use…」というサイトです。
このサイトでは、CSSプロパティの各ブラウザの対応状況を一発で表示してくれます。
ブラウザ間だけでなく、同じブラウザのバージョンによる対応状況も同時に表示できるので、幅広く浸透しているプロパティかどうかが一発で分かってしまいます。
CSS3で追加された新しいプロパティで使うのが不安な時は、まずこのサイトで対応状況を確認しましょう。
⇒CSSでアニメーション表現の作り方。サイトデザインをリッチにしよう
【Can I use…】の使い方

「Can I use…」の使い方はとても簡単です。
まずはトップページにアクセスします。
https://caniuse.com/#home

画面トップに「Can I use ?」と表示されています。
日本語で言えば「私は〇〇を使えますか?」という意味ですね。
この?の前の空白に、自分が知りたいCSSプロパティを入力します。
今回は、border-radiusを入力してみましょう。
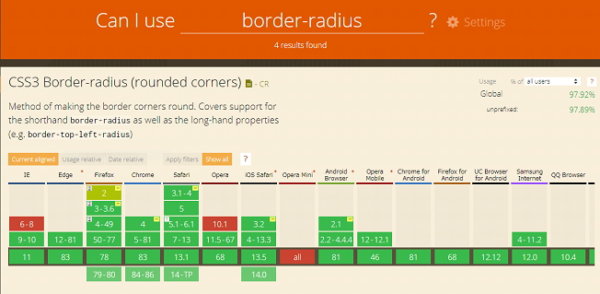
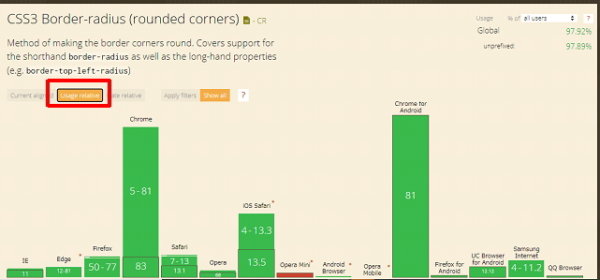
以下のような結果が表示されます。

下にずらっとブラウザの名前と色のついたブロックが表示されます。ブロックに書かれているのが各ブラウザのバージョン名です。
ブロックの色が対応状況を表しており、
赤:未対応
黄緑:一部対応
緑:対応済み
灰色:不明
となっています。
border-radiusはほとんどのブラウザで対応していますが、Internet Explorerの旧バージョンと、Opreraの旧バージョン、そしてOprera Miniには対応していないことが分かります。
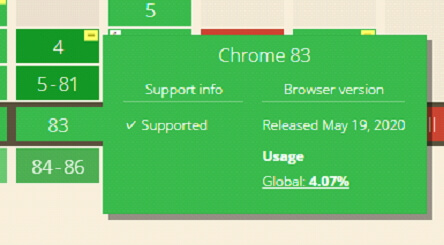
次に、それぞれのボックスにカーソルを当ててみましょう。
次のようなポップアップが表示されます。

ブラウザの対応状況と、バージョンがリリースされた日付、そして世界での使用量がパーセンテージで表示されます。
検索結果左上の「Usage Relative」をクリックすると、世界での使用量にあわせた対応状況を確認できます。

これを見ると、border-radiusは世界でよく使われているブラウザのほとんどに対応していることがすぐに分かりますね。
「Can I use…」は英語のサイトですが、今解説したような基本の使い方を身に着けておけば、困ることはないでしょう。
どうしても使いたいCSSプロパティはベンダープレフィックスをつける

「Can I use…」で確認してみると、対応していないブラウザがある。それでもそのCSSプロパティを使いたい。
こんな時に使えるのがベンダープレフィックスです。
ベンダープレフィックスはブラウザに「CSSプロパティが新しい拡張機能である」ことを知らせる目印の役割を担います。
目印を付けることでブラウザはCSSプロパティを認識し、正しい形で見た目に反映させることができます。
ベンダープレフィックスは対応させたいブラウザによって違います。
例えば、Google ChromeやSafariでは「-webkit-」、FireFoxでは「-moz-」、Internet Explorerでは「-ms-」です。
ベンダープレフィックスは例えば以下のような書き方をします。
- .title{
- border-radius:10px;
- -webkit-border-radius:10px;
- -moz-border-radius:10px;
- }
まず、通常のCSSプロパティを書いて、そのあとにベンダープレフィックスつきのCSSプロパティを追加していきます。
(対応させたいブラウザの数分コードを追加しなければなりません)
ベンダープレフィックスを使えば、ブラウザがまだ対応していないCSSプロパティでも使うことができます。
しかし、ここにはいくつかの問題があります。
まずコードが煩雑になることです。シンプルで読みやすいコードがコーディングの理想ですが、ベンダープレフィックスをごちゃごちゃ書き並べるととても見苦しくなります。
また、「-」等入力しずらい文字が出てくる、普段あまり使わないので入力に戸惑うなどコーディングのスピードが落ちがちです。
(だだし、テキストエディタに付属の拡張機能を使うことで、入力がしやすくなる場合もあります)
加えて、最近ではブラウザの対応状況が追い付いてきているので、昔は必要だったベンダープレフィックスが今はいらなくなったということもおこります。
ブラウザがCSSプロパティに対応したら、ベンダープレフィックスを外すことが推奨されています。苦労して付けたベンダープレフィックスですが、消すときにまた手間がかかります。
常にアップデートが可能な社内ホームページならまだ良いですが、一度納品してしまえば終わりの外注案件などはベンダープレフィックスをつけてしまうと後の対応が大変なのではないでしょうか。
ベンダープレフィックスを使うときは、そのような問題をどのように処理するか考えておきましょう。
※画像は「Can I use…」サイトからの引用です。
クリック!