WEBデザインを行うとき、テキストエディタとブラウザを交互に見比べて修正をかけるのはなかなかめんどくさいものです。
編集したい部分がWEBページのどの部分か分からなくなることも多く、「いっそブラウザ上でコードを編集出来たら」と思ったことはありませんか。
その願いを実現してくれるのが、Chrome デベロッパーツールです。
目次
Chromeデベロッパーツールとは?

Chromeデベロッパーツールとはブラウザの1つ「Google Chrome」に備わったWEB作成者向けの機能です。
ブラウザ上で表示されるWEBページのデザインを見ながら、その元になるHTML、CSSなどのコード確認をすることができます。
それだけではありません。
コードの書き換え、削除、追加、ボックスモデルの表示、タブレットやスマホ画面での見え方の検証など、WEBデザインを正確に行う上で欠かせない機能が詰まっているツールなのです。
HTML/CSSはホームページ作成には欠かせないプログラミング言語、特徴をまとめました。
Chromeデベロッパーツール起動の仕方

それでは実際にChromeデベロッパーツールを起動してみましょう。方法は3つあります。
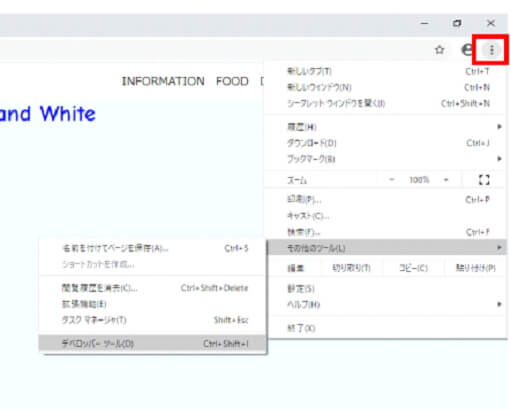
1.ブラウザの右上の「縦…(クロームメニュー)」をクリック→「その他のツール」→「デベロッパーツール」を選択する。

1の方法は少し面倒です。
ショートカットキーがあるので覚えてしまいましょう。
2.Windowsの場合:Ctrl+Shift+Iキーを同時に押す。(Macの場合: Cmd+Opt+I キーを同時に押す。)
ただし3キー同時押しのタイミングを間違えると、なかなかデベロッパーツールが開かないことがあります。
そこで最もお勧めなのが3つ目の方法です。
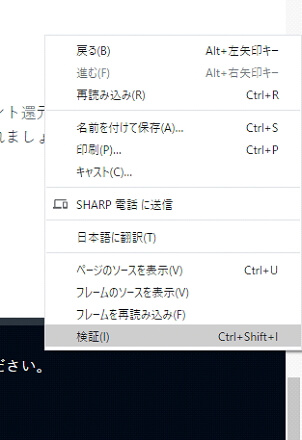
3.ページ上で右クリック→「検証」を選択

※Webページによっては右クリックでメニューが表示されないことがあります。
サイトの作成者がページ上の画像やテキストを無断コピーされないために、右クリックを禁止していることが原因です。
右クリックができない時は、1か2の方法でデベロッパーツールを起動してください。
デベロッパーツールでできること

デベロッパーツールは起動できましたか。
デベロッパーツール画面が小さすぎる時は境界線をドラッグすれば領域を広げることができます。
ここではデベロッパーツールでできることを簡単に説明していきます。
要素の元コードを参照する
まず、それぞれの要素がどんなHTMLコードとCSSコードで構成されているかを見てみましょう。
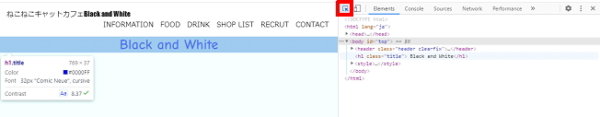
デベロッパーツールの左上にある矢印と□のアイコンをクリックし、画面左のWEBページ上でコードを知りたい場所にマウスカーソルを持っていきます。
要素の色が変わったら、デベロッパーツールに元コードが表示されます。

HTMLコードの参照
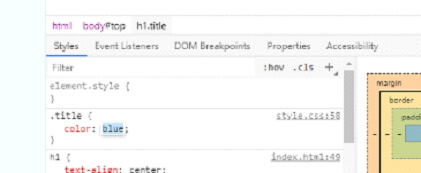
Elementsのタブ画面に表示されているのがHTMLファイルに書かれているコードです。
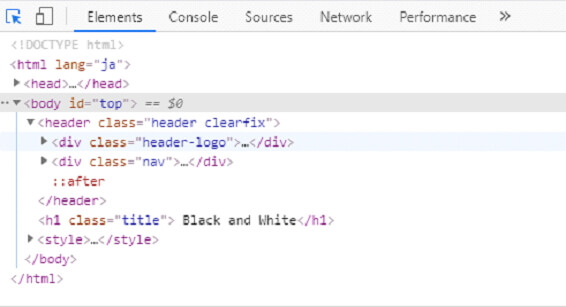
HTMLタグは最初階層構造に従って折りたたまれています。
コード横の▷アイコンをタップすると下の階層が展開されます。

CSSコードの参照
Styleタブ画面に表示されているのはCSSファイルに書いたコードです。
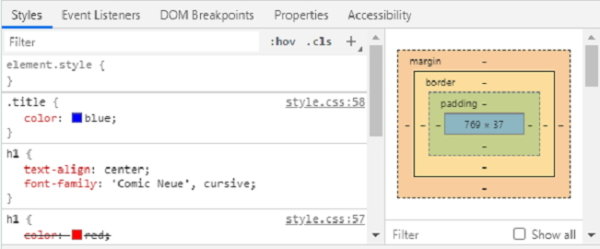
styleタブ画面右側には現在選択されている要素のボックスモデルが表示されているのが分かります(デベロッパーツールの画面構成によってはStyleタブ画面の一番下にボックスモデルが表示されることもあります)。
HTMLタグ、クラス、IDによって指定されたCSSコードがずらっと並んでいます。
一番上にある「elemet.style」という項目はHTMLタグの中にstyle属性で書き込まれているCSSです。

CSSコードの中には横線が引かれているものも見られます。
これは競合するCSSによって、コードが打ち消されたことを意味します。
CSSは指定方法によって優先順位があります。例えば
- <h1 class=”title”>
という要素に対し
- h1{color:red;}
- .title{color:blue;}
と同じ文字色に対する指定を行ったとき、クラス要素で指定されたblueの方が優先され、文字は青色になります。
このとき、打ち消された『h1{color:red;}』はデベロッパーツールで見ると横線を引かれて表示されるのです。
コーディングの問題を解決しよう

コーディングで問題が起きたとき、現在目の前に表示されているWEBサイトのデザインとHTML、CSSコードの関係が分かるととても便利です。
例えば、確かに書き込んだはずのCSSが画面に反映されない時は、デベロッパーツールでCSSに横線が引かれていないか確認してみましょう。
もし打消しの横線が引かれていたら、どこかに競合するCSSコードがあり、思ったようなデザインができていないということです。

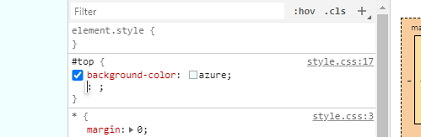
デザインを邪魔している可能性があるCSSコードを発見したら、クリックしてみましょう。コードの左端に✓が現れます。これをオン、オフにすることでCSSの有効、無効を切り替えることができます。チェックマークをオフにしたとき、思ったようなデザインになるかどうか確かめてみてください。
WEBコーディング・プログラミングに役立つ「逆引き辞典」、メリット・注意点は?
魅力的なサイトのコードを確認してみよう

WEBデザイン上達の秘訣は魅力的なサイトのコードをたくさん参照することです。
素敵なデザインのサイトを見たら、どのようなコードで書かれているのかをデベロッパーツールでのぞいてみてください。
最初は難しいかもしれませんが、サイトの構造を頭で理解することでレベルアップできるでしょう。
コードを編集する
デベロッパーツールを使うと、簡単にプロパティの値を書き換えることができます。
編集したいプロパティの値をクリックすると青く反転します。
そのまま新しい値をすると、変化を反映した画面が左に表示されます。

HTMLタグの中身も編集することができます。HTMLの場合はダブルクリックしてタグの中を選択し、書き換えを行います。
また、CSSプロパティを新たに追加したいときは、コード終了部分(;)の後ろをクリックしましょう。するとカーソルが現れて新しいCSSコードを入力できるようになります。
編集したいCSSコードを探すときは、Ctrl+F(MacならCmd+F)で検索窓が開きます。
このように編集した内容は一時的にブラウザ上に反映されますが、再読み込みをすると編集前の状態に戻ります。コードを残しておきたいときは、コピー&ペーストで元ファイルに貼り付けるようにしましょう。
画面幅を切り替えて表示を確認する

最後に画面幅によってWEBページがどのように表示されるか確認する方法をご紹介します。
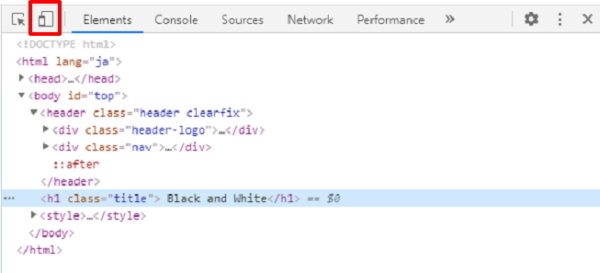
デベロッパーツールウィンドウ左上のスマホアイコンをクリックします。

左に表示されていたWEBページの画面幅が縮まるはずです。
WEBページの上に表示されている「縦×横」の数字を変化させたり、「responsive」タブからデバイスを選択することでスマホやタブレットでページがどのように表示されるのか簡単に確認することができます。
レスポンシブ対応が重要な現代のWEBデザインにおいて、これはなかなか心強いツールです。
ただし、この方法で確認したデザインはあくまで簡易的なもので、実際にスマホで表示した場合とずれが生じることもあります。
WEBサイトが完成したら手元にスマホやタブレットで実際に表示確認を行ってみることをおすすめします。
クリック!