同じコードを何度も入力しなければならないことにイライラさせられた経験はありませんか?
コードの入力はコピー&ペーストを駆使しても、なかなか手間がかかるもの。
もっとあっさりした書き方があれば、コーディングのスピードが上がるのに…そんな悩みを持っている人にぜひ知ってもらいたいのがEmmetです。
目次
Emmetとは?
Emmetとは、HTMLとCSSのコードを素早く入力するための支援ツールです。Emmetを利用すると、以下のような面でとてもラクができます。
- シンプルな表記で同じコードの繰り返しが可能
- コードの冒頭部分をタイプしただけでコードが入力できる
- 連番class名、連番id名の入力に便利
- 面倒な入れ子構造タグを瞬時に入力
簡単に言えば、EmmetとはHTML&CSSの略語が使えるツールなのです。
例えば、「メアド」と入力するだけで、「メールアドレス」に変換されたら文章作成がずいぶん楽になりますよね。
EmmetはHTMLコード、CSSコードのレベルでそのような自動入力支援をこなしてくれます。
ちなみにEmmetの公式サイトはこちらです。デモ画面を見ると、Emmetの雰囲気が何となくわかりますよ。
https://emmet.io/
Emmetを利用するための環境
Emmetは市販のソフトウェアではありません。テキストエディタ向けのプラグインとして配布されているツールです。
Emmetを使うためには、まずEmmetに対応しているテキストエディタを用意する必要があります。といっても、メジャーなテキストエディタの多くはEmmetプラグインを導入できます。
またプラグインとしてEmmetを追加しなくても、デフォルトでEmmetの機能が働くエディタもあります。
以下2つのテキストエディタはEmmetが最初から入っています。
- Visual Studio Code
- Dream Weaver
Emmetプラグインを別途インストールすれば、Emmet記法が使えるエディタもあります。
- Atom
- Brackets
- Sublime Text
- Notepad++
Emmetが使えるテキストエディタの中でもおすすめなのはVisual Studio Codeです。
デフォルトでEmmetが使える上、無料でインストールできます。Dream WeaverもEmmetが最初から利用できますが、有料ソフトなのですぐに使いづらい面もあるでしょう。
ここから先は、Visual Studio Codeの画面でEmmetの記法を見ていきます。
※Visual Studio Codeは以下のサイトからダウンロードできます。https://code.visualstudio.com/
ローカル開発環境とは?自分のパソコンの中に疑似サーバーを作ろう
実践!Emmetでコードを入力してみよう
Visual Studio Codeの画面でEmmetを使ってみましょう。
HTMLファイル全体のテンプレートを作る
HTMLファイルを作成するには、まず最初にファイル冒頭で「HTML○○のバージョンで書かれた文章ですよ」と宣言しなければなりません。これはDOCTYPE宣言と呼ばれており、HTMLのバージョンによって定型文が異なってきます。
最新型のHTML5では、
<!DOCTYPE html>
と書く決まりになっています。旧バージョンに比べれば格段にシンプルになりましたが、それでも大文字や記号が混在しておりややこしいですね。
またDOCTYPE宣言の他にもHTMLファイルには様々なパーツが必要です。
head、body、titleなどは、どんなHTMLファイルを作る場合にも必要になってくるタグですね。しかし始めのうちは、このような最低限必要なコードを書くだけでもかなり時間がかかってしまうでしょう。
しかし、Emmetなら一瞬でHTMLファイル全体のテンプレートが入力できます。
やり方は簡単です。
!
と入力して、Tabキーを一度押してみてください。
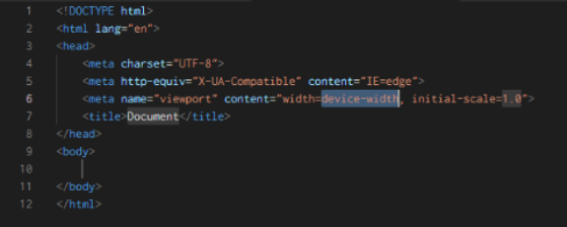
一瞬でHTMLファイルの書き出しに必要な以下のコードが出力されました!

注意点 言語設定を日本語にしておく
Emmetデフォルトの状態では、<html lang=”en”>と入力されています。このままでは言語設定が英語になってしまいます。

この部分だけは、後で<html lang=”ja”>に直しておきましょう。
<>は入力の必要なし
では、続いてbodyの中にタグを入力していきましょう。通常、タグは<>で囲う必要がありますがEmmet記法ではタグ名を直接入力するだけでOKです。
例えば、h1タグなら
h1
と打って、TabキーかEnterキーを押せば
<h1></h1>
と閉じタグ付きで出力されます。


ちなみに、タグの中にテキストを入れた状態で表示したい場合は、
h1{ここがテキストです!}
のようにすればOKです。TabキーかEnterキーを押せば
<h1>ここがテキストです!</h1>
と出力されます。

また、自動的に属性付きで表示されるタグもあります。
例えば、aタグはリンクを設定するためのhref属性が必要ですね。そのため、
a
と入力して、TabキーかEnterキーを押せば
<a href=””></a>
と自動的にhref属性付きで出力されます。
同じコードを指定した数だけ入力する
コーディングの最中、同じタグコードをたくさん入力したいときもあると思います。そんな時に便利なのが、次のような書き方です。
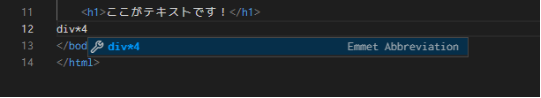
div*4

この後、TabキーかEnterキーを押せば
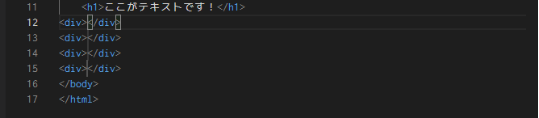
</div></div>
<div></div>
<div></div>
<div></div>
とdiv要素が4つずらっと表示されます。

このようにEmmet記法では以下の公式で、要素を好きなだけ増やすことができます。
要素*要素をリピートしたい数
入れ子構造で複製する
HTMLタグは入れ子構造で入力していくのが基本ですが、入れ子の入力はなかなか手間がかかるものです。親要素と子要素の関係が崩れてしまうと、レイアウトにも影響するので気を使います。
しかしEmmetなら入れ子構造の入力も楽に行えます。
では、入れ子構造の代表例と言えるulタグをEmmetで入力してみましょう。ulには子要素としてliタグが必要です。ここでは、5行のリストを作ることにします。
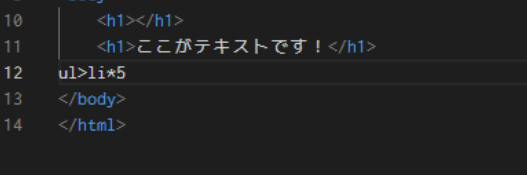
ul>li*5

このように入力して、TabキーかEnterキーを押せば
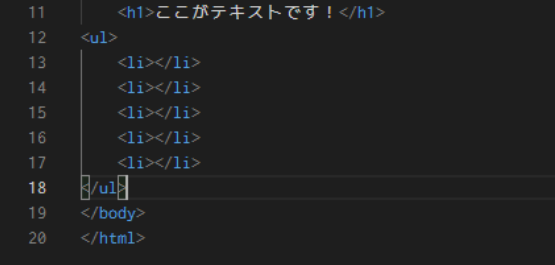
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
と出力されます。

このようにEmmetでは、
親要素>子要素
で階層構造を持つタグを表示できるのです。
さらに孫要素の設定も可能です。
例えば、先ほどのリスト各要素にリンクを設定したいときは、
ul>li*5>a
とすれば、以下のような複雑なコードを一発で出力できます。
<ul>
<li><a href=””></a></li>
<li><a href=””></a></li>
<li><a href=””></a></li>
<li><a href=””></a></li>
<li><a href=””></a></li>
</ul>
class名とid名の指定
要素にclass名やid名を設定するのも、Emmetならとてもスピーディーです。では、試しにclass名”web”をもつdiv要素を追加してみましょう。

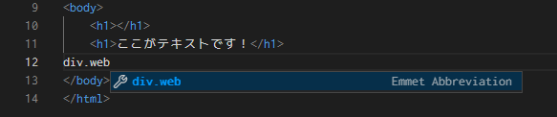
div.web
と入力して、TabキーかEnterキーを押せば
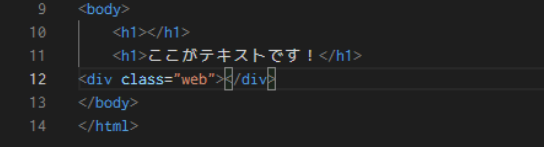
<div class=”web”></div>
と出力されます。

次に、id名”design”のdivタグを追加してみましょう。
div#design
と入力して、TabキーかEnterキーを押せば
<div id=”design”></div>
と出力されるはずです。
class、idの前に来る記号はCSSプロパティを指定するときのセレクタの書き方と同じなので分かりやすいですね。
連番入力
同じタグが並んでいる場合など、上から順に○○1、○○2…のようなクラス名を付けていきたいこともあります。
ここでは、part1、part2…のような連番のクラス名を持ったdivタグを作っていきます。
Emmetでの連番の入力方法は、以下のようになります。
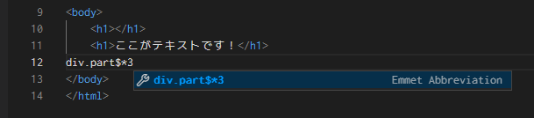
div.part$*4
このあとTabキーかEnterキーを押せば
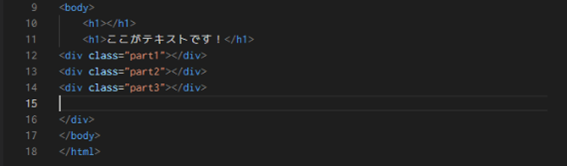
<div class=”part1″></div>
<div class=”part2″></div>
<div class=”part3″></div>
と表示されるはずです。
このようにEmmetで連番を入力したいときは
$*連番の数
を使います。


CSSプロパティの略語入力
EmmetはHTMLだけではなく、CSSにも使えます。
Emmetでは、CSSプロパティを略して入力することができるのです。
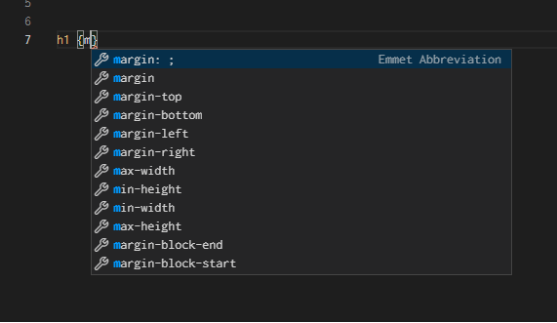
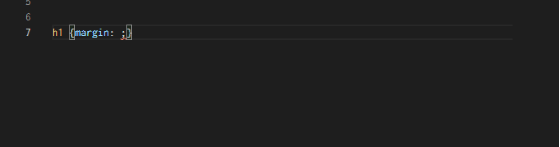
例えば、CSSプロパティを入力する部分(セレクタ後の{}内)でmと入力し、TabキーかEnterキーを押せばmarginと表示されます。


なお、この後に数値を入力するとプロパティの値も同時に入力できます。
例 m10 → margin:10px;
※数字の後には単位(px)が自動挿入されます。
よく使うCSSプロパティは、Emmetでの入力の仕方を覚えておくと便利です。
m→margin
h→height
w→width
c→color
p→padding
bg→background
b→bottom
bd→border
また、複数のプロパティは+記号でつなげて入力することができます。
例 m10+w100+h100
→
margin: 10px;
width: 100px;
height: 100px
クリック!