コーディングする時は、数々のHTML要素を扱わなければなりません。しかし初心者のうちは、様々な場面で「?」となることが少なくないでしょう。
想定していたのとは違う場所にHTML要素が現れてしまう、せっかく設定したCSSプロパティがなぜか効かない。
そんなトラブルに遭遇している人、それってブロックレベル要素とインライン要素の違いがイマイチわかっていないからかもしれませんよ。
この記事では、コーディングを行う上で避けて通れないブロックレベル要素とインライン要素の違いについて初心者でも分かるよう説明していきます。
Webデザイナー志望者必見!コーディングスピードをアップさせるEmmetとは?
目次
ブロックレベル要素やインライン要素ってそもそも何?
ブロックレベル要素というのは(ブロックという名前の通り)Webページ上にきちっとした枠を作っていく系の要素に当てはまります。
例えば、p要素、div要素などはブロックレベル要素です。
ブロックレベル要素を配置すると、その時点で段落が切り替わり、1つの領域が形成されます。マンガで例えると、枠線で囲まれたコマがブロックレベル要素といえます。
インライン要素というのは、ブロックレベル要素の中に配置される要素です。例えば、a要素やspan要素などが該当します。
コード例
<p>ここはブロック要素です。<a>ここからインライン要素です。</a></p>
インライン要素はブロックレベル要素とは違い、挿入されたところから段落が切り替わることはありません。各要素の中に馴染んで配置される、それがインライン要素です。
マンガで例えると、コマの中のセリフや絵がインライン要素となります。
ブロックレベル要素の特徴
ブロックレベル要素の特徴をもっと詳しく見てみましょう。
【挿入した位置で改行される】
ブロックレベル要素を入力したところから段落が切り替わり、改行されます。
【ブロックレベル要素を追加すると縦に並んでいく】
挿入した位置で段落が切り替わるという特徴を持つため、ブロックレベル要素を追加していくと縦に並んでいきます。
【幅と高さを設定できる】
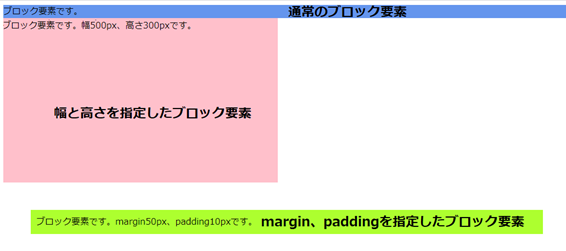
ブロックレベル要素は、図形的な特徴を持っている要素です。そのため、widthプロパティで幅を、heightプロパティで高さを設定することができます。
【上下左右に余白を設定できる】
ブロックレベル要素には、上下左右にmargin、paddingを使って余白を設定することができます。
ブロックレベル要素の特徴を、次の図で確認してください。

インライン要素の特徴
次に、インライン要素の特徴を詳しく見てみましょう。
【挿入した位置にとどまる】
インライン要素の場合は挿入した位置で改行されることがありません。
【インライン要素を追加すると、横に並んでいく】
インライン要素は改行されないため、追加していくとドンドン横に並んでいきます。
【幅と高さの設定ができない】
インライン要素の幅は、内容によって変わります。
例えば以下のコードでは、横幅は「ここをクリック!」という文字列の長さによって決まります。<a>ここをクリック!</a>
また、インライン要素の高さは指定できません。
インライン要素はブロックレベル要素とは違い、2次元というよりは1次元、図形というよりは線といったイメージを持ってください。
【marginで上下の余白設定ができない】
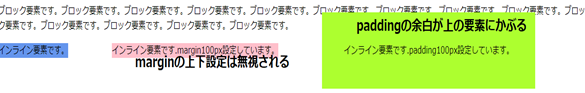
インライン要素でmarginの設定が利くのは、左右の余白のみです。上下については、例えコードを書いても機能しません。「あれ、marginが利かない」と思ったら、セレクタがインライン要素ではないか疑ってみてください。
【paddingで作った上下の余白は別の要素にかぶる】
インライン要素でも、paddingの場合は上下左右に余白を設定できます。ただしpaddingで作った余白は、上下の要素にかぶってしまいます。
インライン要素の特徴を、次の図で確認してください。

displayプロパティによるインライン⇔ブロックの切り替え
HTML4まで、HTML要素はインライン要素、ブロックレベル要素という2つの種類にきちっと分かれていました。
要素ごとに、「これはインライン要素」「これはブロックレベル要素」というように決められており、変更することはできなかったのです。
一方最新版のHTML5では、CSSプロパティのdisplayを使って要素の属性を自由に切り替えることができます。
たとえば、a要素をブロックレベル要素として扱いたいなら、CSSファイルにて以下のように設定すればOKです。
a {display:block;}
これで、a要素に幅や高さを設定することができるようになりました。大きめのリンクボタンを設置したいときなどに、a要素の領域を自在に広げることができるのは便利ですね。
このようにdisplayプロパティを使えば、各要素に対してインライン(inline)⇔ブロックレベル(block)の切り替えができます。
なお、各要素のdisplayデフォルト値はHTML4のインライン要素、ブロックレベル要素の属性を引き継いでいます。
例えば、div要素はHTML4でブロック要素と規定されていました。したがってHTML5でもdivのdisplayデフォルト値はblockです。最初はデフォルト値を使ってのコーディングを行い、不具合が出てきたらdisplayで調整、という形を取ってみるとよいのではないでしょうか。
デフォルトでブロックレベル要素の特徴を持つタグ
displayプロパティの初期値がblockのタグには、以下のようなものがあります。
div
p
article
figure
nav
main
section
h1,h2等の見出し
コーディングで使う主な要素はブロックレベル要素の特徴を持つものが多いですね。
デフォルトでインライン要素の特徴を持つタグ
displayプロパティの初期値がinlineのタグには、以下のようなものがあります。
a
br
input
button
img
strong
SHElikes(シ―ライクス)の無料体験レビュー。評判を30代女性が本音で口コミ。
インラインブロック要素の特徴
ブロックレベル要素、インライン要素の他に、インラインブロック要素というものもあります。
これは、ブロックレベル要素とインライン要素の特徴を兼ね備えた属性です。
displayプロパティにてinline-blockの値を設定すると、インラインブロック要素として扱うことができるようになります。
コード例
p要素をインラインブロック要素として扱いたいとき
p {display:block;}
インラインブロック要素の特徴をあげると、次のようになります。インライン要素とブロックレベル要素の特徴が混在しているのが分かるのではないでしょうか。
【挿入された位置にとどまる(インライン要素と共通)】
挿入された位置で改行されることはありません。
【インラインブロック要素を追加すると、横に並んでいく(インライン要素と共通)】
インラインブロック要素は挿入位置で改行されることがないため、追加されるとドンドン横に並んでいきます。
【幅と高さの設定ができる(ブロックレベル要素と共通)】
インラインブロック要素は幅と高さの指定ができます。
【上下左右に余白を設定できる(ブロックレベル要素と共通)】
インラインブロック要素には、marginとpaddingが利きます。ブロックレベル要素と同じように上下左右に余白を設定可能です。
インラインブロック要素への切り替えは、「横並びの要素に上下左右の余白を設定したい」ときや「インライン要素の幅や高さを指定したい」時にとても便利です。
インライン要素、ブロックレベル要素、インラインブロック要素の特徴がつかめたでしょうか。
コーディングを行う際は「これはインライン?ブロックレベル?」と各要素のdisplay初期値を考えていくようにすると、効率が良くなりますよ。
クリック!