文字のフォント形式もWEBデザインを表現する手法の一つです。
とくにページのタイトルや見出しなどにはインパクトのあるフォント形式を使って、ユーザーにインパクトを与えて少しでも印象に残したいですよね。
そこで今回は簡単にフォント形式のバリエーションを増やせるWEBフォントについてご紹介します。
メリット&デメリットも解説しているので最後まで読んでください。
目次
WEBフォントとは?

WEBフォントとは、簡単に言えば「ネットワーク上で提供されているフォント形式」です。
まずは好みのWEBフォントを読み込めるよう「WEBフォントにアクセスするためのコード」や「WEBフォントで表示させたい場所の指示」をHTMLやCSS内に書いておきます。
するとユーザーがWEBページにアクセスすると同時にWEBフォントがユーザー側にダウンロードされ、指定した箇所にWEBフォントを表示させることができるのです。
WEBフォントのメリット

では通常のフォント形式とは違うWEBフォントの魅力とは何でしょうか。
どのデバイスに対しても同じデザインを表示できる
CSSでフォントの指定をする際、以下のように複数のフォントを指定することが推奨されているのをご存知でしょうか。
h1{font-family:’Avenir’,Meiryo,sans-serif;}
このように複数のフォントを指定するのは、表示されるフォント形式がユーザー側のデバイスに依存するためです。
上のコードではまず第一にh1タグの中身をAvenirというフォント形式で表視させようとしています。
しかしユーザーが使っているデバイスにこのAvenirフォントが入っていない可能性があります。
そこで、もしAvenirがない場合はMeiryoで、Meiryoがない場合はとにかくsans-serif系(ゴシック体のフォント)から何か選んで適用させてほしい、とフォント形式を第二・第三希望まで書いているのです。
一方WEBフォントを使えば、どのデバイスからアクセスしたとしても同じフォント形式を保つことができます。
昨今はパソコンだけでなく、スマホからアクセスされることも多いWEBページ。デバイスに依存しないデザインが可能なWEBフォントは一貫したデザインを可能にしてくれます。
文字として読み取ってもらえるのでSEO対策になる

WEBフォントの技術は比較的新しいもので、10年ほど前から徐々に広まってきたものです。
WEBフォントが主流でない時代には画像を使ってデバイスに依存しない文字デザインを表示していました。
例えばサイトタイトルをphotoshopなどのソフトで作った「画像」として表示させれば、どのデバイスで見ても同じ文字デザインで表示させることができます。
しかし、この手法には問題点があります。検索エンジンが画像で表現された文字情報を読み取れないのです。
サイトタイトルはSEOに関わる重要な要素です。
一方WEBフォントを使えば、文字情報として検索エンジンにサイトの内容を伝えることができます。
検索エンジンにアピールできるキーワードを盛り込みつつ、タイトルデザインにもこだわりたいとき、WEBフォントは心強い味方になってくれるでしょう。
※サイトタイトルを画像で表現しながら文字情報のタイトルを併記し、文字情報をユーザーの目に触れないように隠す手法もあります。
ただこの場合、文字情報を隠すためのCSS設定が必要で、コーディング技術が求められることになります。
修正や表示切替が簡単でレスポンシブ対応も〇
フォントにこだわりたいからと画像で文字を表現してしまうと、あとで文面を修正したり、色を変えたりするのが難しくなってしまいます。
また、スマホで表示させるときも画像サイズを変更しなければならず、非常に面倒です。
一方WEBフォントベースでフォントデザインを行えば、内容の修正も色の変更もHTMLファイルやCSSのコードを少しいじるだけで済むのでとても簡単です。
スマホでの表示切替も、他の文字と同じようにサイズを変更してあげるだけで済みます。
WEBフォントを使えば変化につよいWEBデザインを実現できるのです。
WEBフォントのデメリット

便利なWEBフォントですが、デメリットもあります。
使いすぎるとデータが重くなる
WEBフォントを使う際はユーザー側にデータをダウンロードしてもらうことになります。
そのため、サイトのあちこちにWEBフォントを使うとデータが重くなり、サイトの表示速度に問題が出る場合があります。
日本語WEBフォントの問題点

アルファベットは文字数が少ないですが、日本語の場合、ひらがな・カタカナ・漢字とたくさんの文字種があります。
そのため、フォントデーターのサイズはアルファベット対応のものにくらべ、ずっと大きくなってしまいます。
先にも触れましたが、WEBフォントではユーザー側がサイトを読み込むとき、フォントデーターも同時にダウンロードしてもらう仕組みになっています。
そのため、大きなデーターを持つ日本語版WEBフォントを使うとサイトの読み込みが遅くなる可能性がありました。
最近では技術の発展とともに日本語のWEBフォント表示の高速化が可能になってきています。
しかし、このような背景もあり、日本語WEBフォントは英語WEBフォントより広がりが少ないのが現状です。
また日本語WEBフォントには有料のものが多く、月額料金が負担になるという場合もあります。日本語フォント導入の際には慎重な検討が必要です。
使用条件に注意
手軽に使えるWEBフォントですが、使用するには提供元の使用条件に従う必要があります。
中には事前に利用登録が必要な物や、商用利用を禁止しているフォントもあります。利用規約をしっかり読んで使わないと、思わぬところで著作権違反になる可能性がでてくるので注意してください。
無料で使えるWEBフォントGoogle Fonts

WEBフォントとしてよく使われるのがGoogle Fontsというサービスです。
オープンソースで開発され、無料で使える点が大きな魅力です。数は少ないですが、日本語のフォントセットも用意されています。
また商用利用も可能なので、使える場面は非常に多いといえるでしょう。
使いたい一部のスタイルのみを指定することで、サイト表示速度に与える影響を軽減することもできます。
使い方は簡単。
まず、下記のGoogle Fontsサイトにアクセスし、使いたいWEBフォントを選びます。
https://fonts.google.com/
Regular、Boldなどいろいろなスタイルの見本が表示されますので、使いたいものを選んで「+select this style」をクリックします。
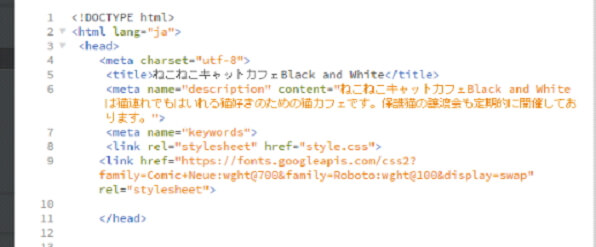
表示されたサイドメニューから「embed」を選択。表示されたタグの中身をコピーし、使用したいHTMLファイルのheadタグの中に貼り付けましょう。

次にGoogle Fontsでタグの下にある「font-family」コードをコピーします。
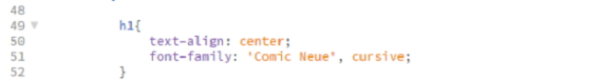
WEBフォントを使いたい場所をCSSで指定し、font-familyコードを貼り付けます。(この例ではh1タグの中身をWEBフォント「Comic Neue」で表示します。)

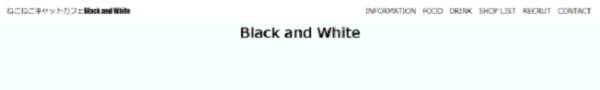
下記上の画像がWEBフォント未指定の場合、下が、WEBフォントを適用した場合です。がらりと印象が変わりますね。


WEBフォントを使えば、ユーザーデバイスに依存しない柔軟なWEBデザインを考えることができます。
HTMLやCSSの設定も覚えれば簡単!一度試してみてくださいね。
クリック!