WEBデザインを行うとき、大切になるのはコーディングやプログラミング技術だけではありません。
サイトの見た目を作るWEBデザインでは、サイトのイメージを決定する色についての知識も非常に重要です。
目次
カラーコーディネートは知識から

色を生かして魅力的なデザインを作るというと、天性のデザインセンスが必要だと考える人もいるかもしれません。
しかし色の組み合わせ方にはちゃんとした理論があり、どのような配色をすればどんなイメージを与えられるかということは知識として学ぶことができます。
特にWEBデザインにおいては芸術作品のような奇抜なカラーセンスが求められるわけではありません。
WEBページを訪れる人は情報を求める普通の検索ユーザーです。
WEBのデザインを作るには色が人に与える一般的なイメージを学び、それを効果的に組み合わせる配色の技術を学ぶことが大事です。
色を扱うための知識

パソコンで使われる色の表現方法RGB
色を指定する方法はいくつかありますが、パソコンやスマートフォンのような液晶モニターに映る色はRGBで表します。
RGBはそれぞれRED(赤),GREEN(緑)、BLUE(青)の頭文字をとったもので、この3つは光の三原色と呼ばれています。
この3つの色を混ぜ合わせることで、黄色やマゼンタなど別の色を表現することができます。
ちなみに、光の三原色から作られる色は、混ぜ合わせるたびに明るくなり、3色を全て混ぜると白になります。
WEBデザインで色を指定する際はこのRGBを使うことになります。
CSSでの色の指定方法

WEBページを制作する際、色の指定は大体の場合CSSファイルで行うことになります。
例えば、以下はp(段落タグ)の背景色を黄色にするためのCSSコードです。
p
{
background-color:#ffff00;
}
background-colorは背景色を変えるためのプロパティで、#ffff00がカラーを指定している部分です。
#の後にRGBそれぞれのパロメーターを0~fの16進数で表します。
また、rgbのパロメーターを直接数字で表す方法もあります。
p
{
background-color:rgb(255, 255, 0);
}
#ffff00もrgb(255, 255, 0)も同じ黄色を表しています。
複雑に見えるCSSコードですが、色に対応する記号や数字を全部覚える必要は全くありません。
カラーピッカーツールを使えば目で見た色に対応するCSSコードを自動的に取得することができます。
カラーピッカーはいろいろな種類のものが公開されているので、自分が使いやすいものを選んでください。以下に一例をあげておきます。
「カラーピッカー」
https://www.colordic.org/picker
またテキストエディタの中には拡張機能としてカラーピッカーをエディタ内に追加できるものもあります。
コーディングしながら見た目で色を選ぶことができるので大変便利です。
無料のテキストエディタ「Bracket」にはカラーピッカーが最初からついてきますので、拡張機能の追加の仕方が分からない初心者にもお勧めです。
「Brackets」
http://brackets.io/
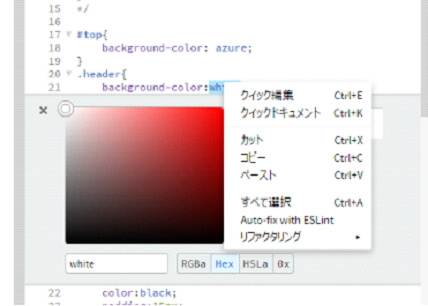
※色の情報を指定した部分で右クリック→「クイック編集」でカラーピッカーが表示されます(下記画像:Brackets操作画面)。

WEBセーフカラーとは
RGBではRED(赤),GREEN(緑)、BLUE(青)それぞれにつき256通りの表現ができます。
つまり理論上は256の3乗=16777216通りの色を指定可能ということです。
ところがRGBカラーの多くはWEBサイトを閲覧するモニターによって見え方が変わってきてしまいます。
色が閲覧環境に依存してしまうということですね。
それに対し、だれがどのモニターで見ても見え方があまり変わらない色のことをWEBセーフカラーと言います。
WEBセーフカラーの種類は216色。色がサイトの印象を左右するようなデザインを作るときは上手に取り入れていきたいところです。
安心の大手スクール!
配色ルール

まずは色相環をおさえよう
色を生み出すのは光の波長の変化です。
この変化の順に色を円状に並べたものが色相環と言われる図です。虹の色を丸く並べた形と言えばわかりやすいでしょう。
色相環は赤→橙→黄→緑→青→藍→紫→赤とつながっています。
色の変化や色の連なりを体系的に把握するのに非常に便利なものです。
「明度」「彩度」を使った配色
色を表現する方法は色相だけではありません。
人間はくすんだ赤と鮮やかな赤を別の色としてとらえます。
色の明るさを表す値を「明度」、色の鮮やかさを表す値を「彩度」と言います。
よりよい配色をするためには「色相」に加え「明度」と「彩度」の違いが与える印象についても学ぶことが大切です。
⇒Photoshop®クリエイター能力認定試験問題集に合格して、フォトショップの実力を証明しよう
色相環から簡単配色

色相環を一定の法則に従って見ることで、バランスの良い色の組み合わせをすぐに知ることができます。
色相環を使った配色方法をいくつかご紹介します。
- 同一色相配色(モノクロマティック)…色相環から1色を選び、明度と彩度を変えてカラーヴァリエーションを作る配色方法
- 類似色相配色(アナログ)…色相環で隣り合う3つの色を取り出す配色方法
- 補色色相配色(ダイアード)…色相環で真向かいに配置された色(補色)同士を組み合わせる配色方法
- 3色配色(トライアド)…色相環内で正三角形を書き、その頂点に位置する色を取り出す配色方法
配色ジェネレーターとは
色相環やトーンを使った配色の知識を得ても、実際にWEBデザインをする際にどう使いこなしてよいか分からない場合もあるかもしれません。
そんな時は配色ジェネレーターを利用するという手もあります。
配色ジェネレーターとは自動的に相性の良い配色の一覧(カラーパレット)を作成してくれるツールです。オンライン上ですぐに使えて無料のものがたくさんあります。
また色を表すCSSコードが分かるため、すぐにWEBデザインに色を反映させることができます。
配色ジェネレーターの中で使いやすい2つのサービスをご紹介します。
「Hello Color」
https://jxnblk.github.io/hello-color/?c=70a7fb
トップ画面をクリックするたび、2色カラーの様々な組み合わせが表示される配色ジェネレーター。シンプルながら、思いがけない斬新な配色に出会えることも。
「Adobe Color」(旧kuler)
https://color.adobe.com/ja/create
トライアド、補色、モノクロマティックなど色相環の配色ルールをもとにして配色一覧が作れる優れものです。
色相環が難しいと感じている人にお勧め。AdobeIDでログインすると配色一覧を保存することもできます。
⇒アドビ・オンライントレーニング。ヒューマンアカデミー通信講座「たのまな」口コミ体験談
色の知識を深めるために

お手本になるサイトを見て勉強する
見た目が美しいサイト、パッと見て印象的なサイトがどんな配色をしているのか観察してみましょう。
以下のGoogleブラウザの拡張機能を使うとWEBサイトで使われている色がrgbでどのように表されるのか知ることができます。模写コーディングや自作WEBサイトの参考にしたいときなどに便利です。
https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg
色彩検定を受験する
より本格的に色についての知識を得たいと考えるなら、色彩検定を受験するとよいでしょう。
色彩検定では色についての基礎知識や配色の技法、色彩が及ぼす心理的効果などについての知識が問われます。検定試験の勉強をすることで、理論的に色を生かす方法を学ぶことができます。
また検定試験に受かれば、色の見せ方について理解しているというWEBデザイナーとしてのアピールにもつながりますよ!
クリック!