レスポンシブWEBデザインってなんだ?
言葉は知らなくてもみんな毎日使っているよ。絶対知っておいた方がよい知識だから解説しますね。
目次
ホームページはPCよりスマートフォンで見られる時代?!

ガラケー全盛期の時代も携帯電話からホームページを見ることは可能でした。
しかし携帯電話は基本的に画面が小さい上、ガラケーのブラウザで実現できるエフェクトも限られていました。
そのため携帯電話向けのサイトはパソコンで見るサイトより作りがシンプルで、使い勝手はあまり良いとは言えなかったのです。
携帯電話用サイトはあくまでサブ、メインはPC版サイトという感覚が強かった時代でした。
しかしスマートフォンが発売されると状況は一変します。
優れたスペックを持つ端末がどんどん登場し、スマートフォンでネットサーフィンを行う機会が爆発的に増えました。
通信会社各社は大容量向け通信プランを次々整備し、常時高速のネット接続を行うこともあたりまえになりました。今やスマートフォンでのネットサービスは無くてはならないものになっています。
SNSサービスの大手LINEは定期的にネット利用者の実態調査を行っていますが、2019年上期の調査では衝撃的な結果が表れています。
「日常的にインターネットを利用する環境」についての設問で、「スマートフォンのみ」と答えた利用者が54%と調査初の半数越えを達成しました。
これに対し、「スマートフォンとPC両方を使っている」人が38%、「PCのみ」と答えた人の割合はたったの3%しかありません。
この調査では特に女性と10代の若年層がスマートフォンのみ使用している割合が高いことも分かっています(「スマートフォンのみ」使う女性の割合は約7割、「スマートフォンのみ」使う15~19歳の割合は81%)。
つまりスマートフォン向けのサイトを効果的にデザインしていくことがWEBプログラマーやWEBデザイナーに求められていく時代がやってきたということです。
参考元:https://www.line100.com/sumaho-riyoutyosa2019/
Webデザイナー志望者必見!コーディングスピードをアップさせるEmmetとは?
レスポンシブWEBデザイン=画面の大きさに対応したWEBデザイン

これからの時代、ホームページはPCだけでなくスマートフォンやタブレットなど様々な大きさの画面で見られる可能性が高くなります。
しかし1つのWEBデザインだけでは画面の変化に対応することができません。
PCは画面が大きいので1つのページにたくさんの情報を詰め込むことができますが、スマートフォンは画面が小さいためPC並みの情報を1画面に並べてしまうとごちゃごちゃとした印象になりがちです。
また、スマートフォンやタブレットは「タップ」や「スワイプ」といった指での操作が基本です。
マウスを使ってのポインタ操作がないため、細かい挙動ができません。
そのため、リンクタグが寄りすぎていると意図した部分とは違う場所をタップしてしまう可能性が高く、PC表示のままだと使いづらいサイトになってしまうわけです。
スマートフォンやタブレットで見やすいWEBページを作るためには、「ボタンやリンクを大きく表示する」「各要素の幅を十分にとる」「文字の大きさをPCよりも大きくする」などの配慮が必要です。
PCとスマートフォン、どちらでも見やすいサイトを作る方法として、PC版サイト、スマートフォン版サイトと2種類のサイトを作って対応することも考えられます。
ただ、2つサイトを作るということは当然労力は2倍になります。ホームページの情報の修正などにも2度手間がかかります。
ここにさらにタブレット版サイトを作る、となるともっと面倒なことになることはお分かりいただけるでしょう。
しかし結局どのホームページでも載せたい情報は変わらないのですから、1部のデザイン構成のみを変えて表示させれば手間を省くことができるはずです。
そこで使われるのがレスポンシブWEBデザインです。
レスポンシブWEBデザインでは1つのサイトの見せ方をデバイスの幅によって柔軟にコントロールできます。
内容自体はどのデバイスで見ても同じで、デザインだけ・見た目だけを変えることができるのでとても便利です。
⇒WordPressってなに?使いこなしてプログラミング力&デザイン力UP!
レスポンシブWEBデザインを設定するには?

レスポンシブWEBデザインを設定するためには、HTMLのhead部分とCSSへの書き込みが必要です。
(HTMLはWEBサイトの骨組みを作る「構成」のための言語、CSSはHTMLで組み立てたWEBページの骨格に色を付けたり、余白を整えたりする「見た目を作る」ための言語です)
HTMLのhead部分ではviewportによって、スマートフォンでWebページを表示したときの拡大・縮小を制御することができます。例えば大きなWEBページがスマホ画面で圧縮されないように調整を行うことが可能です。
またCSSにて設定するメディアクエリではデバイスの幅や高さ、アスペクト比、デバイスの向き、解像度など「見ている側のデバイス」に合わせてサイトの見た目を変化させることができます。
言葉だけではわかりにくいかもしれませんので、以下に簡単な例をあげてみましょう。
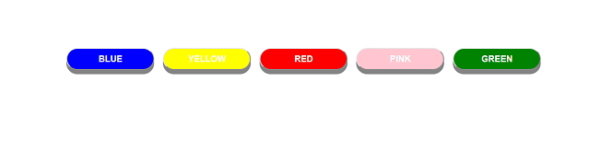
いろいろな色のボタンが真横に並んでいるWEBページがあります。これはPCで見る分には問題ないですが、

スマートフォンの画面で見ると、以下のようにボタンが画面からはみ出してしまいます。
ボタンの大きさも小さい上デザインもつぶれてしまっていて、タップするのは難しいでしょう。

そこでviewportとメディアクエリを使い、スマートフォンの横幅として320pxをブレイクポイント(表示が切り替わるポイント)にし、表示を切り替えていきます。
※スマートフォン向けの横幅については最新機種にあわせて所説ありますが、ここでは320pxを採用させていただきます。
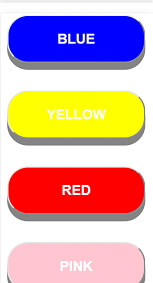
画面の横幅が320px以下になった時、
・ボタンを立て並びにする
・ボタンの高さを50pxから70pxに変更
・上下の余白を0pxから20pに変更
という設定を付け加えてあげると…
ボタンは縦方向に綺麗に並び、ボタンサイズも大きくなりました。タップしやすい大きさになったので、押し間違えることもなくなりますね。

レスポンシブWEBデザインは検索結果にも影響する

レスポンシブWEBデザインを設定すると、スマートフォンユーザーにとって見やすいサイトを手軽に作ることができます。
また、いろいろなデバイスからアクセスして情報を見てもらいやすくなります。
メリットはそれだけではありません。レスポンシブWEBデザインのサイトは検索順位が上がりやすいのです。
最近、検索順位を上げるためのSEO対策として「モバイルフレンドリー」という言葉が注目されています。
例えば検索サイト大手googleは「モバイルユーザーにとって見やすい」サイトを上位表示し、逆に「モバイルユーザーが見にくい」サイトの順位を落とす「モバイルフレンドリーアップデート」を実施ています。
これからはボタンの間隔が近すぎて思うようにタップできない、文字が小さすぎてスマートフォンで読みにくいなどスマートフォンユーザーにとって不便なサイトは検索上位からはじかれ、誰も見てくれない「孤島サイト」になってしまう可能性が高くなっているのです。
これからWEBデザインを学ぶ方はレスポンシブWEBデザインを意識した学習が非常に重要であることを覚えておいてくださいね。
クリック!